Unleash Your Creativity
AI Image Editor
Create, edit, and transform images with AI - completely free
10 min to read
Lots and lots of mobile apps are published on the Google and Apple play store every day. But to compete in the marketplace and to get recognized, you need to choose a robust mobile app framework that offers significant features and functionality.
Today, there are many more platforms for Mobile App Development. With the help of React Native mobile app development company, you can quickly build a mobile app that will be compatible with most mobile devices.
The first thing you need to do is decide whether or not your app will be written in React Native.

You may have caught wind of the React innovation. Indeed, it’s quite possibly the most well-known system among developers.
React Native is a JavaScript structure that assists individuals with building local iOS and Android applications utilizing only one codebase.
Tech-driven businesses now opt for a react-native framework for building outclass modern mobile apps. Let’s have a look at some details of the React Native framework before getting into the main talk.

React Native is an open-source cross-stage application development system worked by Facebook and the local area in the year 2015.
Its components are designed to look and work the same on both Android and iOS, with some libraries that help you create cross-platform apps, react native is a great choice for you.
React Native allows developers to learn once and write anywhere by reusing the code to create a mobile app across multiple platforms. It is utilized for making applications for android, iOS, macOS, tvOS, web, and windows.
React Native uses the Facebook JavaScript library for building responsive and dynamic interfaces. Because the Native framework’s code is compiled into native code, it has a native-like look and feels across all platforms.
Respond Native is a cross-stage application improvement structure created by Facebook. It is a JavaScript framework that lets developers build interactive apps which are both robust and responsive.

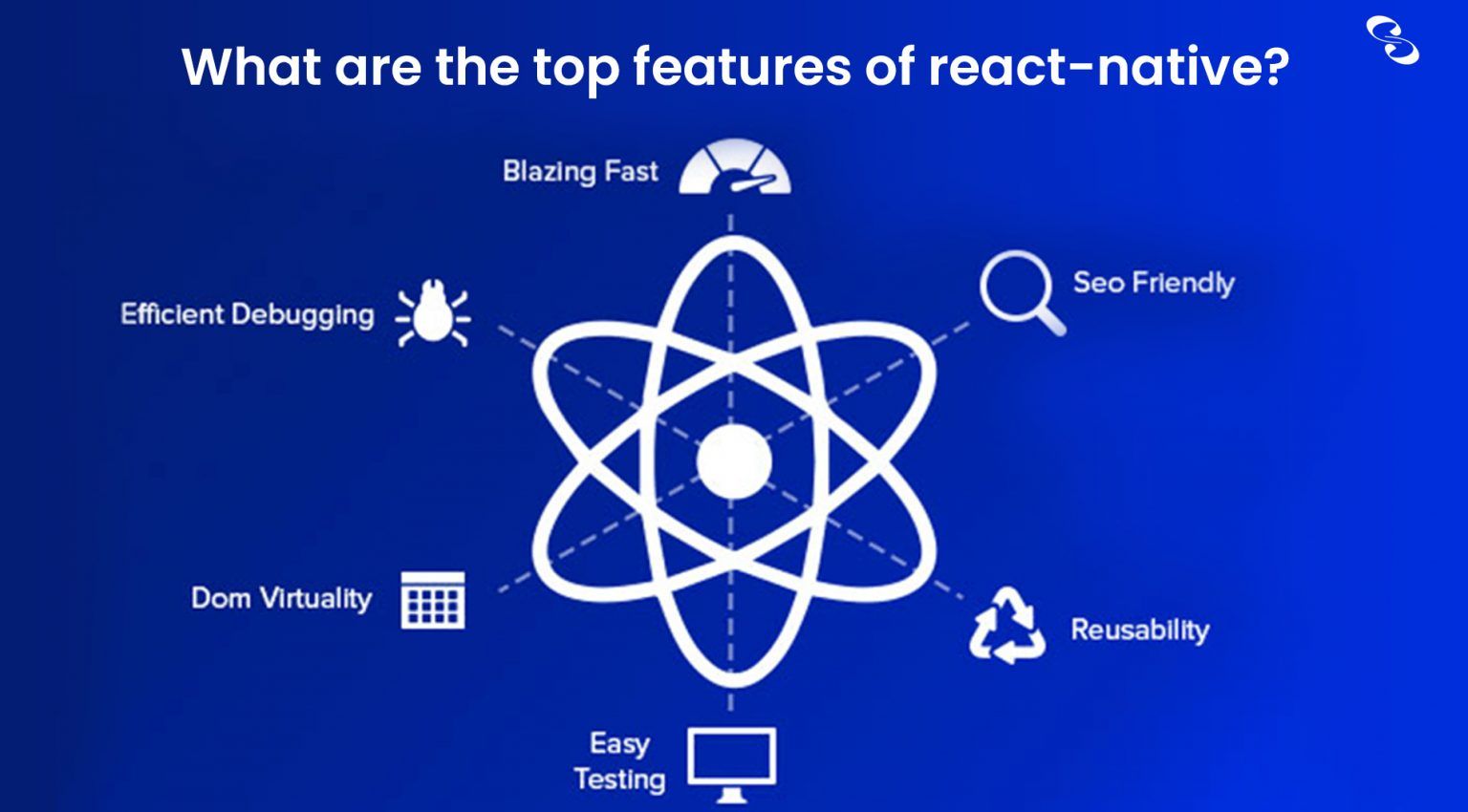
In this article, you will find out all about its features and how it can be used to create high-end apps for both Android and iOS platforms. Beneath listed are the top highlights of Native that aid in building a mobile app.
⮚ User interface
High responsiveness, speed, and delivery capacities are generally highlights of React local. It includes native UI components for iOS and Android, as well as some fantastic UI libraries.
Because each platform’s UI elements differ, React native modules may display differently on multiple platforms. React Native is the most appropriate for making a cutting-edge application with local capacities.
⮚ Community support
Flutter was released before React Native, providing it with a huge adoption advantage. React Native engineers had effectively made a local area when Google presented Flutter, giving an assortment of assets to help respond to local turn of events.
⮚ Component-based structure
Part-based construction permits designers to give a more light-footed and web-style strategy.
React native is a highly responsive hybrid platform, that has the agility of online app development, and provides an excellent user experience. It gives customers the feel of a native app.
⮚ Hot-reloading
Hot-reloading is the strategy for showing adjusted UI content that has been saved by the client in response to local content or code. This usefulness lessens improvement time by reloading the portable application at whatever point the code changes progressively.
React-native is an open-source library for the development of native apps using JavaScript and feels like a platform that is quickly on its way to becoming a major player on the mobile scene.
More and more, people are looking at React Native as a viable alternative to developing mobile apps. In this article, you’ll find some of the reasons that make React Native a great choice for your next app project.

The universe of mobile applications is continually evolving. Innovations, advancements, and occasions are continuously occurring, making it difficult to stay aware of the most recent updates. That’s why we compiled this list of the top 10 facts about mobile apps to give you an overview of what’s happening in the industry.
⮚ React native is a trustworthy platform that accounts for 1.86 percent of all mobile apps available through various app stores.
⮚ The worldwide installation of react native apps is around 3.6%.
⮚ The market share of react-native among the top mobile apps available is more than 5%.
⮚ The expense of building an app is reduced by 40-50%.
⮚ React native provides similar performance as a native app.
⮚ 40% to 90% of development time is saved through the react-native platform.
The post intends to assist you with reducing your decisions and looking at the changed elements of each application. Here are the best 6 React Native Mobile Apps to Consider in 2022.

Facebook is one of the most well-known and driving social hubs with more than 2.6 billion dynamic clients. The React Native framework was used to construct the mobile version of Facebook’s app.
The Adverts Manager platform was later established by Facebook, which allows businesses and individuals to generate and manage ads for their business.
A single development group at Facebook made the Facebook Ads administrator for Android and iOS applications.
React Native is an open-source programming structure made by Facebook to accelerate the advancement of portable applications utilizing JavaScript and different dialects.
The benefits include a fast development process and cross-platform compatibility for iOS and Android, among others. It has recently been updated to version 0.59 and includes new features.
React Native can manage a lot of complicated business logic, such as handling changes in ad formats, date formats, time zones, currency norms, and more.
Walmart is one of the world’s top traders, and its Android and iOS portable applications are based on React Native innovation.

In 2011, Walmart delivered its first native iOS versatile application. However, because of the developing requirement for cross-stage improvement, Walmart declared react native as an option in contrast to their versatile innovation in 2017.
It required approximately two years to supplant 90% of the old local engineering in the Walmart application with react native innovation. Walmart’s native navigation capability enables future feature incorporation and A/B testing easier for its developers.
Bloomberg is a financial and business software company that provides business and market news, statistics, insights, analysis, videos, and stories to people all over the world.

For the iOS and Android apps, the Bloomberg engineering team used react native technology. Bloomberg described itself as a “data-driven, cross-platform, IT company” after using the react-native platform.
Bloomberg’s mobile application gives clients easy access to tailored content, videos, and live feeds from Bloomberg’s Media. Bloomberg’s application gives clients an extraordinary client experience.
The accomplishment of the Bloomberg versatile application can be stated to respond to native innovation’s speed, adequacy, and responsiveness.

Instagram is one of the top-moving online media stages with billions of dynamic clients. Instagram used the react-native system to enhance its current native application UI and UX.
The Instagram post advance component was carried out as a Web View innovation that permitted the group to emphasize quicker than with native code. But post promote is pretty slow and the UX doesn’t have a native-like feel.
This feature was migrated to React Native by the promotion team, which resulted in significant improvements in startup speeds and user experience. Moreover, the old WebView of Instagram is transformed to push notifications.
These push notifications are a way to keep users engage with Instagram and offer exciting sales and discounts.

Skype is a telecommunication application that created a new app based on react native.
They never used react native for modifying the existing app, instead, they created a brand new mobile app through react-native technology in 2017. Skype uses react technology to represent the new virtual products and services to its users.
The new version of the Skype app built with react native technology came out with a fresh layout and outstanding features & functionalities.
The completely redesigned app with enhanced features such as Giphy integration, smart messaging, screen sharing, private conversation, and much more adds great value to the latest version of Skype.
React native helped the developers to create an exceptional new version of Skype with exceptional UI and improved features by using a single code that can be run on both Android and iOS platforms.

Airbnb is one of the online leading homestay and vacation rental booking platforms that started using react native in 2016. Airbnb experiences were the primary purpose for the acquaintance of responding locals with the Airbnb application.
The reason behind creating “Experiences” at Airbnb was that it would allow customers to book not only BnBs but also one-of-a-kind experiences such as events or other intriguing classes that people would be interested in (perhaps when they visit a different city).
Airbnb developers use react-native technology for building both Android and iOS mobile apps with a single code base.
Building a mobile app with React Native is easier than you might think – and that’s because it utilizes JavaScript, which is an easy-to-learn programming language. With the help of one experienced developer for this project, you can save time and money and create an app that has a native feel and look.
React Native was designed with the idea of avoiding the heavy, bloated code that is often associated with complex mobile app development. It uses a combination of JavaScript and Reacts to create native UI elements without the need for third-party software or plugins.
With React-Native, your developer can write your app in JavaScript, but then use native UI elements to be more efficient. Let’s dive into the reasons for using React-Native!
React Native framework has been utilized by many well-known firms such as Uber eats, Salesforce, Tesla, Pinterest, Wix, etc. including the above top six firms.
React Native is a JavaScript framework for developing native mobile apps. It uses the same fundamental pieces as React for the web, but instead of rendering on the server and sending full HTML to your phone, like with Apache Cordova or PhoneGap, it renders on your phone.
It’s used for building highly responsive, quick, and effective mobile applications with a single codebase. React Native applications are practically like native applications as far as execution and client experience.
Organizations need to send off their application quicker in the market. It is without involving the nature of the undertaking that can pick the react-native structure.
React native reduces the development time of the app as well as the cost of the project.
React native offers tremendous features to businesses like outclass UI, quick response time, hot reloading, and much more.
React Native uses the Facebook JavaScript library for building responsive and dynamic interfaces. Because the Native framework’s code is compiled into native code, it has a native-like look and feels across all platforms.
Third-party Native developers can be a plus one in your development needs. They help to evaluate the pros and cons of third-party libraries to help you decide which are a good fit for your app.
It is maintained by Meta (formerly Facebook) and a community of individual developers and companies.
Need expert guidance? Connect with a top Codersera professional today!