Say Goodbye to Paid Screen Recording
No Credit Card Required
A free & open source alternative to Loom
9 min to read
React-native apps correspond with today’s mobile app development needs by building apps that give a better user experience, are cross-platform, and are faster to develop. Probably, that is the reason every top brand in the market creates react-native apps for promoting their enterprise.
There have been a lot of changes in the app market this year, and one of those is that React-Native apps have become more popular. A lot of people were unhappy with how slow native apps were to load and the lag people experienced with them. In this article, learn about some of the Most Popular React-Native Apps On The Market Today, what they offer, and why they’ve been so successful.
React Native brought more power to Mobile App Development Technology and was specially designed by Facebook for developing native applications for portals like Android & iOS. Because of the ease to reuse most of the code across various platforms, react-native accelerates the process of building apps and is the preferred technology by developers all over the globe.
So, if you considering building new apps for your business, go for react-native apps, as it enables us to create native applications in JavaScript for both Android & iOS. Furthermore, it provides us with the capacity to have access to all the native components like gestures, cameras, push notifications, and location.
React Native is a flexible and innovative framework that’s been getting a lot of attention lately because it allows for native mobile development, which is a huge benefit to both developers and end-users. In this post, we will discuss some of the most popular react-native apps and learn why they were chosen.

According to Wikipedia, React Native is known to be an open-source framework developed by Facebook. It is used to make apps for Android, Android TV, iOS, macO, tvOS, Windows, UWP by enabling developers to use React along with native platform capabilities.
React-native components are side-effect-free functions, that return what the views look like at any point in time. Hence, it is simpler to create state-dependent views, as there is no need to worry about updating the view when the state changes.
There are many different ways to create a mobile app – from coding a native one to using a structured framework like React-native. In today’s world, where the most convenient way to get information is through your phone, you need your app to be cross-platform and work with different operating systems.
Lately, there has been a lot of buzz around new technology, React-native. Some developers are skeptical about its potential success of it as they feel it is just another framework that will have a short life span.
In This Article, we explore some of the Pros and cons of React-NATIVE as well as some of the most popular apps built on this new framework.

App development has evolved dramatically in recent years. React-Native is a powerful framework that makes it easier for developers to create apps, especially cross-platform ones. Check out the top React-Native apps of all time!

React–native was developed to bring out numerous advantages to web development and to ease several of Facebook’s needs. It started as Facebook‘s hackathon project, in response to meeting various needs internally.
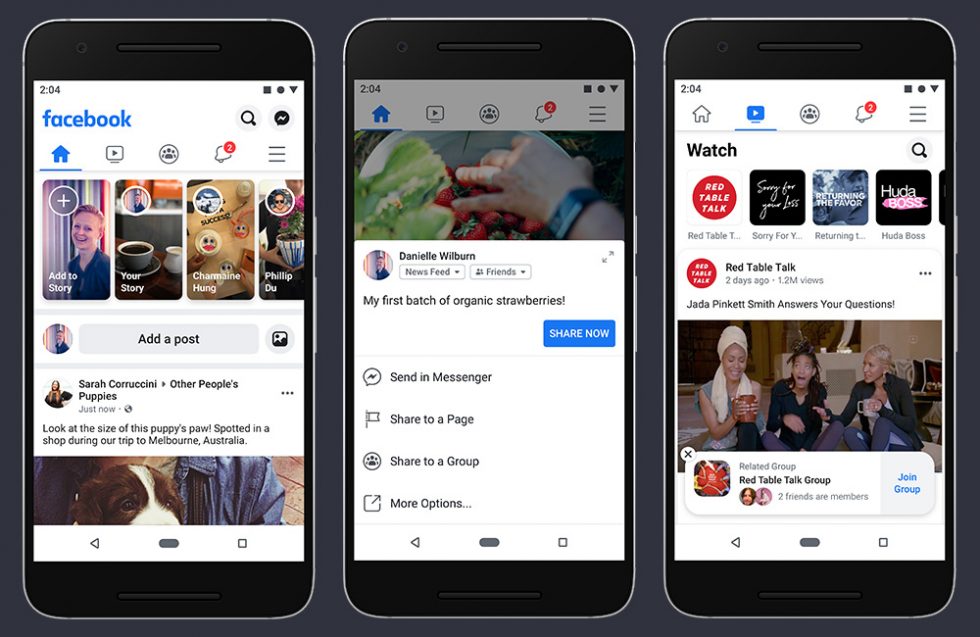
Originally, React-Native was developed to support iOS, and today it has swiftly extended its support to the Android operating system as well. Since this Javascript library can provide mobile UIs for both platforms, it is an obvious choice to build react-native apps for Facebook and its other similar verticals requiring app services.
Facebook made use of React Native to create its own Ads Manager app, developing both an iOS and an Android version by all of the same people. Also, they made it open-source with the thought to make it more compatible with other portals like Windows or tvOS.
All improvements were done at the framework level to ensure better performance, now events dashboard startup is much faster with a new react-native app.

Facebook Ads was the initial most react-native app for Android and, it was a completely react-native-based cross-platform app developed by the firm. The framework appeared to be perfect for much-complicated business logic required to handle differences in ad formats, time zones, currencies, date formats, currency conventions, etc.
Considering a design point of view, the interface is pretty precise with an interesting UX and easy-to-navigate interface, and the animations and transitions are amazing.
The primary benefit of this React-Native App is lightning-fast speed, regardless of the kind of operations you want to perform. From tracking the present status of an in-progress campaign to creating a new one, it just requires 2 or more seconds to navigate to the next level with simplicity.

Walmart proved its inclination for innovation by introducing Node.js into its stack, and a few years later it revised its mobile app into a react-native app. There was a noticeable improvement in the efficiency of the app on iOS and Android by using fewer resources and within a limited period.
Walmart targets high, always looking to become the world’s biggest online retailer. To meet these challenges, the firm should make explicit moves that may have a huge risk of gaining a competitive edge. So, to improve user experience, they are always trying newer technologies, thus react-native seems like a natural choice.
React Native offers amazing performance and particularly smooth animations.

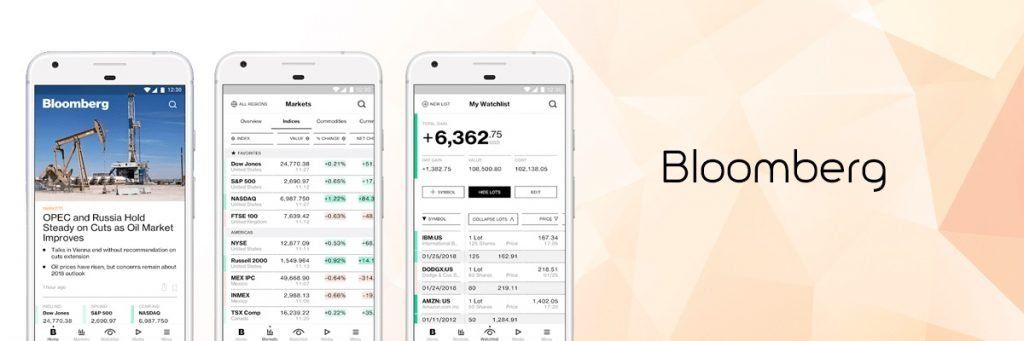
Bloomberg wanted to develop an application around cross-platform app development, so their in-house developers came up with this react-native app as their consumer mobile application for iOS and Android.
This react-native app provides a seamless, interactive journey with easily accessible customized content, videos, and live feeds displayed across Bloomberg’s Media.
React native automates code refreshes, speeding up the launch of new product features. Rather than recompiling, your app reloads quickly.

Instagram incorporated React-Native into their current native app starting with the easiest view you can imagine the Push Notification view, which was implemented as the WebView.
The dev team encountered a few issues here and there, but they gradually enhanced the developer's velocity. 85% to 99% of the code was shared between Android and iOS apps, therefore, the team delivered the application way ahead of its time in comparison to a native solution.

SoundCloud Pulse is helping people handle their accounts and let their community buzz. When designing the second set of native apps, all of them encountered a few issues, which iOS developers were not able to solve and they wanted to avoid the massive gap between the iOS and Android releases. Hence, a separate research team began to run user-testing modules with react-native app prototypes.
Working on react-native-based applications is much easier for developers than on a native application.

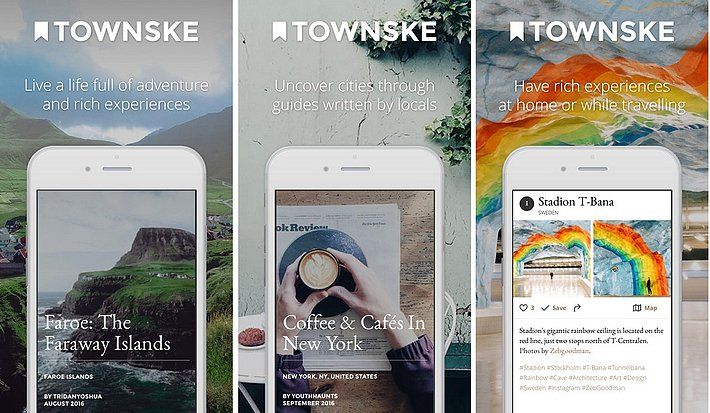
Towns lets you get in touch with the locals and acquire a list of the most amazing places to explore and experience as locals do. It’s not necessary for visitors to own an account, as it lets you easily locate the next place you want to go to.
In comparison with JavaScript frameworks like AngularJS or MeteorJS, ReactNative is UI-focused, which makes it somewhat like a JavaScript library than a framework.
The final UI is extremely responsive and feels fluid due to asynchronous JavaScript interactions with the native environment. This implies that the app will load more quickly and smoothly than a typical hybrid app with a smoother feel.

Gyroscope is a health app that revolves around steroids. Through this, you can monitor your steps, your workout, and your heart rate. Also, with the dozens of integrations, you can monitor other functions like productivity on a computer, or sleep tracker and automatic AI that allows you to check if you are getting adequate sleep.
Most of the data is exhibited in 2 beautiful, well-structured views- easy and card mode. All monitored information is aggregated in daily/weekly/monthly statements, and you can simply look into it and select whatever you want to give attention to next.

Wix is an online company that offers web hosting and designing services. Users can design and create their sites in HTML5/CSS, as well as mobile websites, using the easiest drag-and-drop features.
Two famous features of Wix are that it offers developers the freedom to build their web applications to market to other users who do not have any programming experience to build a website.
React-native apps give many navigation choices for managing navigations, like- React-native-router-flux, react-navigation, Airbnb-native-navigation, and Wix-react-native-navigation.
React-native navigation is preferred because of its highly configurable navigation and screen options along with appropriately managed and updated codebase.
React Native offers speed and agility of web app development to the hybrid space with native results.

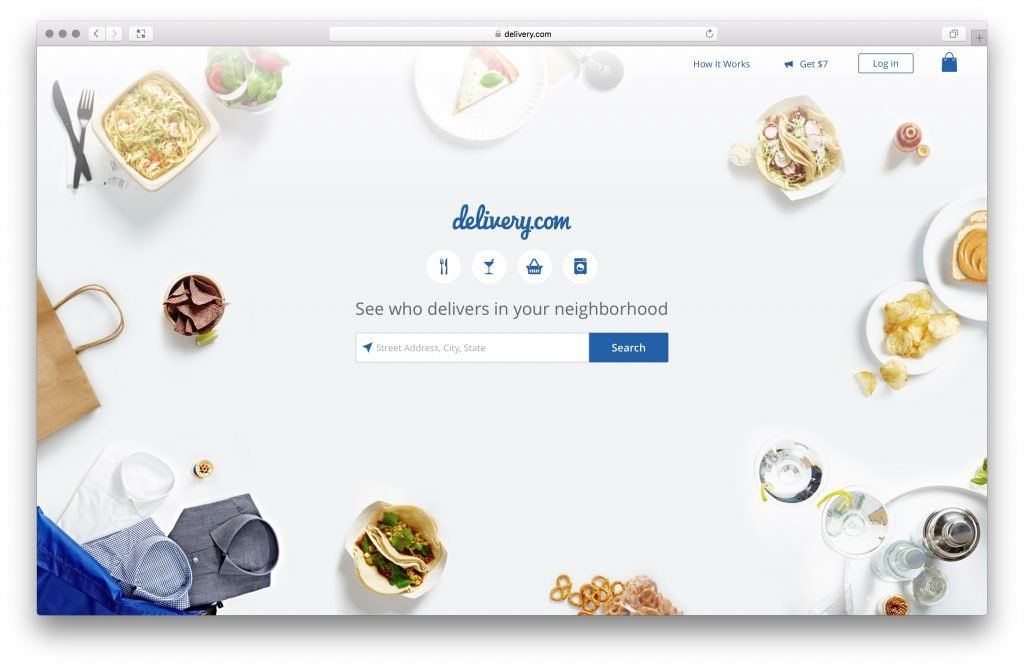
Delivery.com supports the economy by allowing customers to purchase online from their favorite local eating joints, grocery shops, wine and alcohol shops, and laundry and dry-cleaning providers. Daily approximately 1 million delivery.com customers figure out their regions and order from more than 10,000 regional businesses while they are at home, work, or traveling.
React Native enables you to connect the plugin with a native component, so you can link the map with the device’s operations like rotating, zooming, and the compass while utilizing less memory and loading faster.
If your app has old operating systems (and older devices), this can allow your application to run smoothly.
If you are thinking about promoting your business through mobile applications, then React-Native is the best choice to build react-native apps.
React- Native apps are strong, efficient, modern technology that assists companies all around the world approach new customers on mobile platforms. They are fast, effective, and relatively easier to learn for JavaScript developers.
If you’ve enjoyed this article, make smart use of this opportunity by checking our latest work as well. Do share it and reach us with questions, comments, or any insights you may find useful about react-native apps!
And, if you think we can help you with any of the above-mentioned projects, feel free to reach us. We look forward to hearing from you!
1. Facebook. Android • iOS. Using React Native in the Facebook App.
2. Facebook Ads Manager. Android • iOS.
3. Facebook Analytics. Android • iOS.
4. Instagram. Android • iOS.
5. Oculus. Android • iOS.
6. Coinbase. Android • iOS
7. Shopify. Android • iOS
Some of the best and well known React Native apps are:
1. Instagram.
2. Skype.
3. Uber Eats.
4. Walmart.
5. Tesla.
6. Facebook Ads.
7. Wix.
8. Bloomberg.
React Native allows us to write native apps in JavaScript for both iOS and Android. It gives us the ability to use all the native components like gestures, push notifications, cameras, and location.
Need expert guidance? Connect with a top Codersera professional today!