5 min to read
Is Expo Eject a Good Idea?
What is Expo? Expo is a framework/ platform for React applications providing a set of tools built around React Native and native platforms. It helps developers build, deploy, develop and quickly iterate on iOS, Android, and web apps from the same JavaScript/TypeScript codebase. Use case of expo eject Are you planning to eject expo from your react-native app? If yes, I hope the following are the use cases that you’d have. 1- You want to add an “NPM” package to your project which requires a r
What is Expo?
Expo is a framework/ platform for React applications providing a set of tools built around React Native and native platforms. It helps developers build, deploy, develop and quickly iterate on iOS, Android, and web apps from the same JavaScript/TypeScript codebase.

Use case of expo eject
Are you planning to eject expo from your react-native app? If yes, I hope the following are the use cases that you’d have.
1- You want to add an “NPM” package to your project which requires a react–native link. And as a rule of thumb, if the documentation for a third-party package states that you need to run the command react-native link as part of the setup process, then this package can’t be used with the expo.
2- You are more of a native (Java/Kotlin/Swift/Objective C) person, and want to integrate a native module into your React–native app but couldn’t find a way to do it in the expo, so want to get rid of it?
3- You want to add an awesome push notification library like OneSignal in your app which expo doesn’t support.
Are there some other reasons? If yes, write in the comment box below, and I’ll personally look and reply.
Before ejecting Expo, let’s have a look at the drawbacks that you’d face:
Once you eject the expo, you can’t inject it back. So, all the great development experience that you had with the expo is gone now. Typically developing a feature in a non-expo takes almost 3x the time as compared to an expo.
If the developer chooses to eject from Expo, these great development features of the Expo are lost and it takes almost 3x the time as compared to the expo to develop those features in the non-expo state.
Some Advantages Of Using Expo
Expo is a kind of extension to React Native that offers a bunch of components and libraries already included to facilitate the development of mobile apps with React Native. Let’s see a few of them:
- Fast and simple project installation.
- Opens a convenient utility Expo CLI in a browser and facilitates ‘app status’ checking on the device it runs on, scanning the QR code, sending the link via email to open the app in Expo Client, or switching the production/ development mode and publishing your app on expo server.
- Develop from Windows/macOS or whatever you just only need Nodejs and an internet connection.
- Library linking with react–native links are not necessary as everything is covered by the expo.
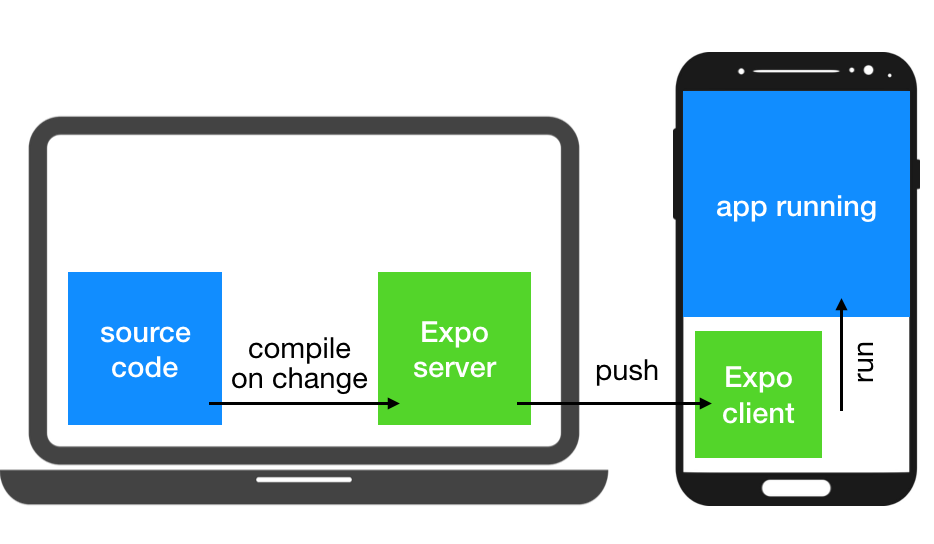
- Expo client is an app that is easily installed from the Google Play Store or Apple Store on your phone. It allows the opening of projects without building via XCode or Android Studio during the development process. With Expo Client, the apps can be sent to others for review which is greatly required when testing without any need of creating APK or IPA files.
- The app can be updated over the air without repeated deployment on Google Play Store or Apple Store. When users open the app, it will automatically update the app by pulling the recent js bundle published on the expo server.
- Automatic management of certificates and app signatures.
- Easy to use and gives intermediate results fast.
- Test directly on the device for both iOS and Android.
- One can develop apps for ios without macOS with an ios device and test them with the Expo client
- Expo SDK offers a collection of ready solutions, such as working with the device accelerometer, camera, notifications, geolocation, etc.
The expo team regularly updates the SDK with new solutions which is very useful for the user.
Let’s look into each use case of “expo eject” one by one:
1. Want to add an “NPM” package that requires linking: The thing that you should ask yourselves is, are there some other packages that don’t require linking and still solves the purpose? Most of the time, you’d find that such a solution already exists. The Expo community has already included many useful packages in the build and the users are just not aware of it. Be it SVGs, animation, or video, most of the packages are already in the expo. If you couldn’t find the replacement package at the expo, then there is no way apart from the expo eject.
2. You want to add your written custom native module: When writing your react–native bridge of which the ‘NPM’ package doesn’t exist yet, for such a scenario the Expo eject is the only way and it has to be done.
3. Third-party notification library like OneSignal: Before integrating any awesome push notification service, you’d first explore the push notification service of the expo. Although Expo’s push notification service isn’t great it solves the purpose in most cases. If you don’t like it, and still want to integrate OneSignal or other notification services, then expo eject is the way out.
So far we have seen that in some of the cases, expo eject has to be done. And the expo itself says that. But wait, what if I tell you that there is a way in which you can add custom native modules to the expo without ejecting it?
Well, my above statement is not true. You have to eject it, but you won’t lose any of the benefits that you were getting with the expo. You can still use the modules provided by the expo, you can still have the same development flow, you don’t need to re-build native modules over and over again, and you don’t need to worry about pod files, swift, kotlin, etc.
Won’t that be great? In the following blog, I have described in detail how you can run the expo along with custom native modules, or simply do a react-native link with the expo
Read https://codersera.com/blog/running-expo-react-native-together/
FAQ's
What is Expo Eject?
You can eject expo by running the command npm run eject on the console.
How is Expo Eject Helpful?
In this case, Expo allows you to eject your pure-JS project from the Expo iOS/Android clients, providing you with native projects that can be opened and built with Xcode and Android Studio.
Why is Expo Eject Required?
It helps you from the creation to the distribution of your React Native apps. Remember, when you are coding in Expo, you still write React Native code. But with the support of the Expo CLI and Expo Client on your smartphone. It is better to use Expo CLI if you are new to app development.
🚀 Try Codersera Free for 7 Days
Connect with top remote developers instantly. No commitment, no risk.
Tags
Trending Blogs
Discover our most popular articles and guides
10 Best Emulators Without VT and Graphics Card: A Complete Guide for Low-End PCs
Running Android emulators on low-end PCs—especially those without Virtualization Technology (VT) or a dedicated graphics card—can be a challenge. Many popular emulators rely on hardware acceleration and virtualization to deliver smooth performance.
Android Emulator Online Browser Free
The demand for Android emulation has soared as users and developers seek flexible ways to run Android apps and games without a physical device. Online Android emulators, accessible directly through a web browser.
Free iPhone Emulators Online: A Comprehensive Guide
Discover the best free iPhone emulators that work online without downloads. Test iOS apps and games directly in your browser.
10 Best Android Emulators for PC Without Virtualization Technology (VT)
Top Android emulators optimized for gaming performance. Run mobile games smoothly on PC with these powerful emulators.
Gemma 3 vs Qwen 3: In-Depth Comparison of Two Leading Open-Source LLMs
The rapid evolution of large language models (LLMs) has brought forth a new generation of open-source AI models that are more powerful, efficient, and versatile than ever.
ApkOnline: The Android Online Emulator
ApkOnline is a cloud-based Android emulator that allows users to run Android apps and APK files directly from their web browsers, eliminating the need for physical devices or complex software installations.
Best Free Online Android Emulators
Choosing the right Android emulator can transform your experience—whether you're a gamer, developer, or just want to run your favorite mobile apps on a bigger screen.
Gemma 3 vs Qwen 3: In-Depth Comparison of Two Leading Open-Source LLMs
The rapid evolution of large language models (LLMs) has brought forth a new generation of open-source AI models that are more powerful, efficient, and versatile than ever.