Connect with OneDrive
High Quality Video Sharing
Store & share your recordings seamlessly with OneDrive integration
8 min to read
Hello, world! Glad you asked this question, about ejecting your expo app. Well, you might have been asked by your senior developer, or boss or you might have just heard it from someone but don’t exactly have a good acquaintance with it. In this article we’ll try to answer these questions, all of you might be dead curious to know this most simply –
Let’s add a secret ingredient called expo-starter-kit to make all of this happen with a breeze.
Expo-starter-kit is a powerful, minimal configuration scaffolding tool, which provides a basic configuration for ejected apps built with expo, saving the developers from the hassle of manually ejecting apps. expo-starter-kit exposes an easy-to-use script list for handling builds and running an app in ejected as well as in unejected mode.
Some of the features which make this module a boon for developers is-
2. Blazing-fast development
Rich script structure to run the app in ejected or unejected mode, with the help of just one command
Do whatever you want in the Xcode and Android Studio projects
Support for third-party native modules for React Native, non-Expo-specific instructions such as react-native link distributes your app as an IPA or apk without pain.
And the answer is pretty simple. “Ejecting” is the process of setting up your custom builds for your CRNA app. It can be necessary to do if you have needs that aren’t covered by CRNA or the expo. Apps built with React-native are written in javascript, offering a bridge between writing old-school platform-specific apps using kotlin, swift, etc. And this is the specialty offered by react-native, which makes it blazing fast and powerful to use.
However, there are some cases where advanced developers need native capabilities outside of what Expo offers out of the box. The most common situation is when a project requires a specific Native Module that is not supported by React Native Core or the Expo SDK.
You might want to eject in the following cases:-
If you do need to eject to build your distribution package or to include your native code
If you wish to distribute your app to coworkers, friends, or customers. Right now you can do so by either making use of a service to host or build your CRNA app or by ejecting.
If you wish to use a functionality that comes from interfacing directly with mobile platform APIs via Java, Objective-C, Swift, C, etc. As of right now, the only way to get direct access to these APIs from your app is by “ejecting” from CRNA and building the native code yourself.
When building large, complex native apps using technologies like react-native or ionic, a programmer eventually feels the need for ejecting the application due to the reasons mentioned above and it is a universal truth that ejecting is a painful process.
Also, there might be some cases when a customer might force the programmer to use a native library, which expo or react-native might not offer out-of-the-box. These integrations require the use of react-native link which can only function in the ejected version of the app.
Therefore, this module is made as a headstart for running your app in ejected or injected mode using simple, and easy-to-use commands.
Having said enough, let’s get into some real action-packed coding.
NOTE: The instructions below are written specifically for mac. Running the Android version of windows should be pretty similar.
Install the following module. Note it is npx (not npm)
npx create-expo-native-app
Install the dependencies.
npm install
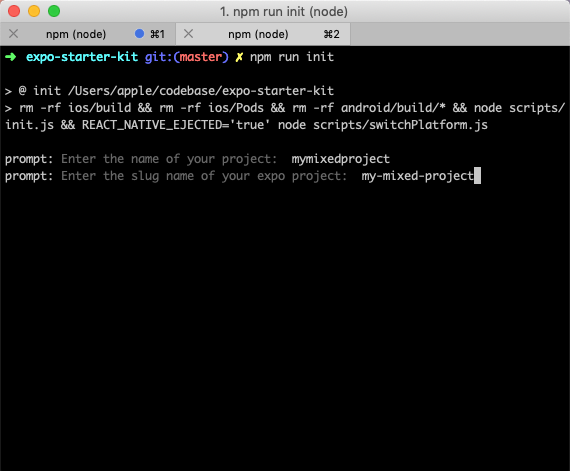
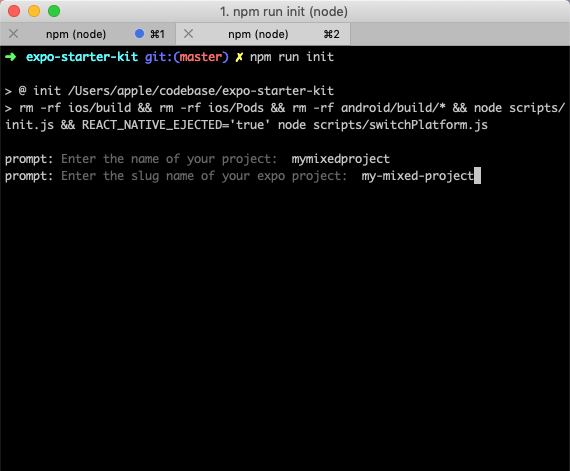
Run the init script to specify your application name. It’s gonna prompt you for your app name and a slug name
npm run init

This package uses bundler as a dependency so let’s go ahead and install it through the gem.
gem install bundler
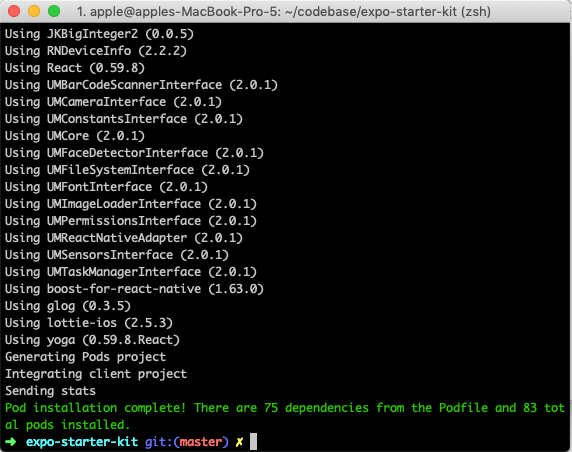
Install the required native dependency files
npm run install-ios-libs

Cool! We’re good to go. Let’s run the app now. But make sure you have command 5 running in a separate terminal (depending upon whether you want to run the ejected or the unejected version).
react-native run-ios

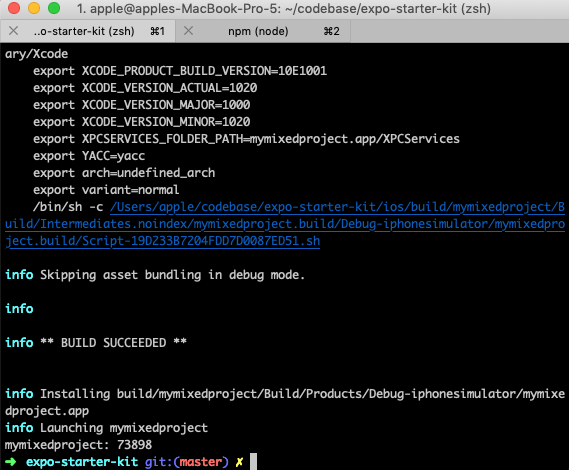
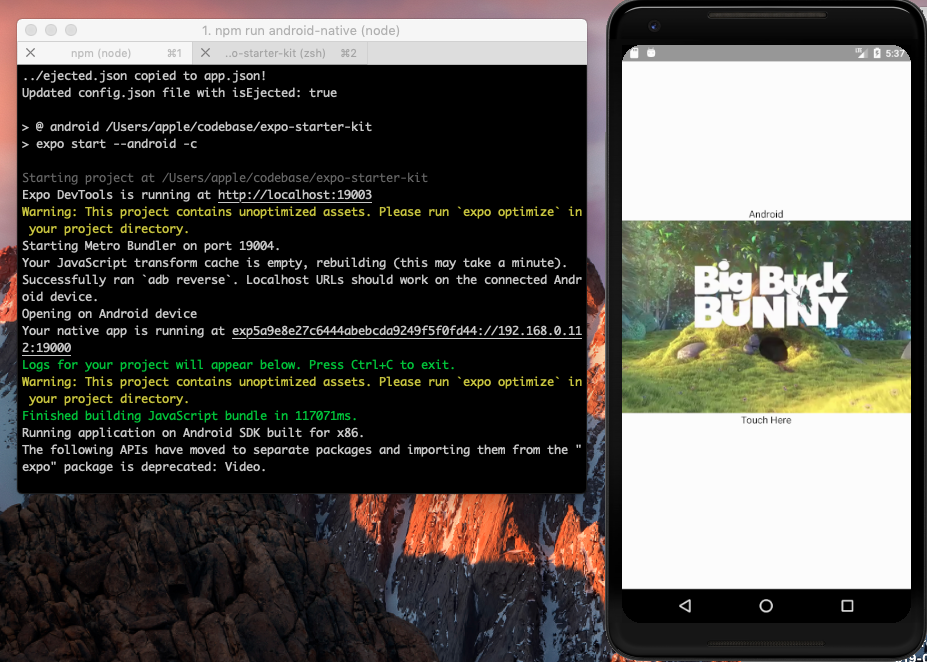
BOOM, we’re up and running. Great job. Let’s come to the cool part. Try starting the app in ejected mode with this simple command
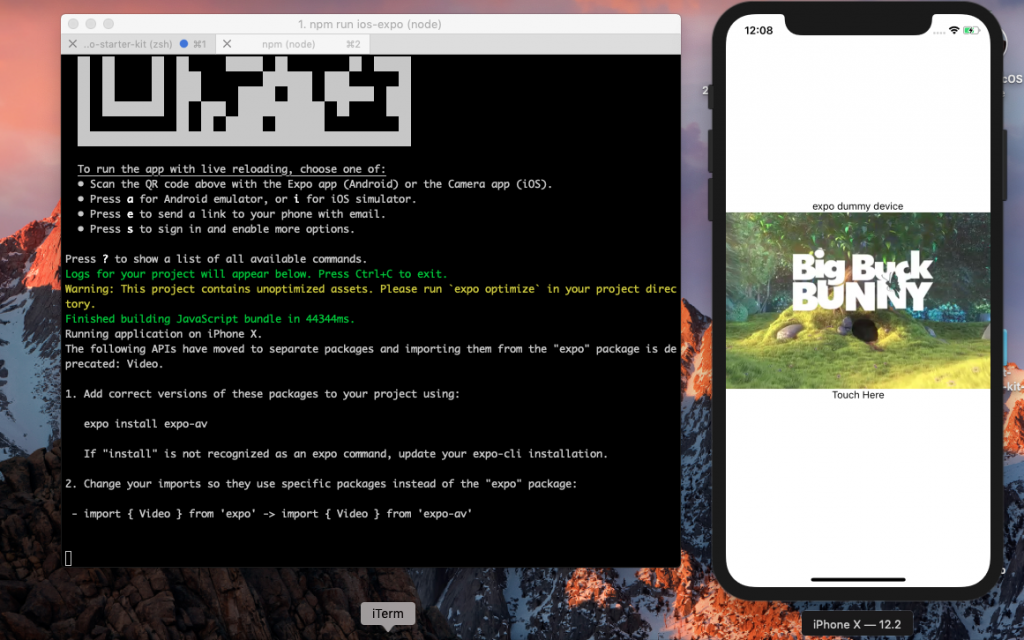
Did you notice that a small icon appeared on your ios simulator, rather than starting the app through the expo? You’re right! You just successfully ran the ejected version of your app.
npm run ios-native

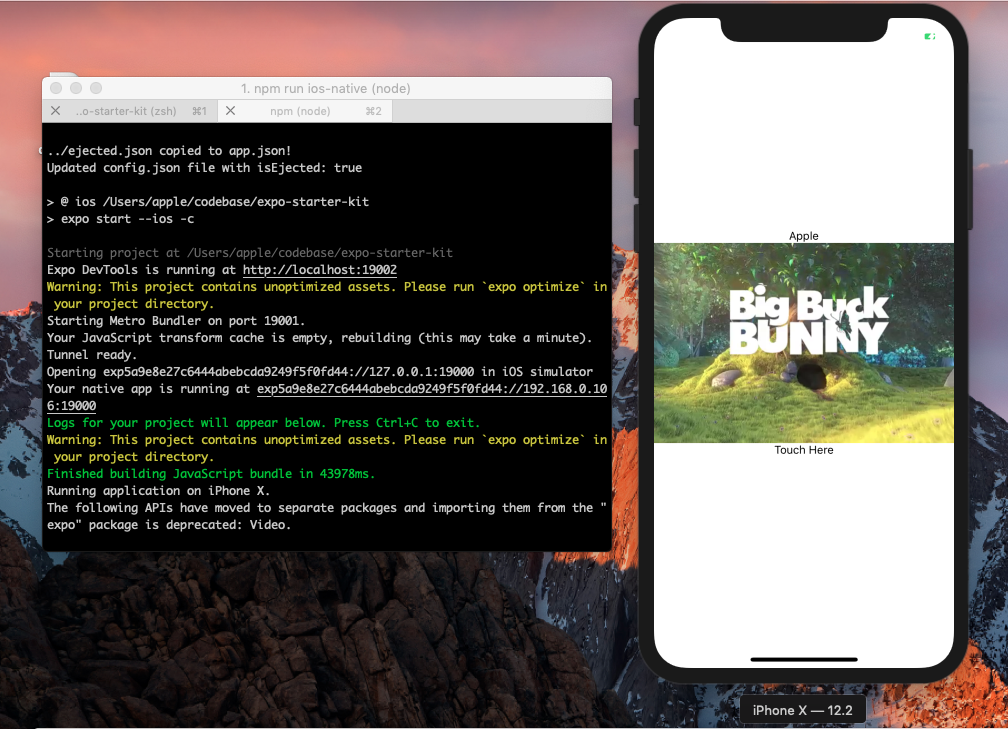
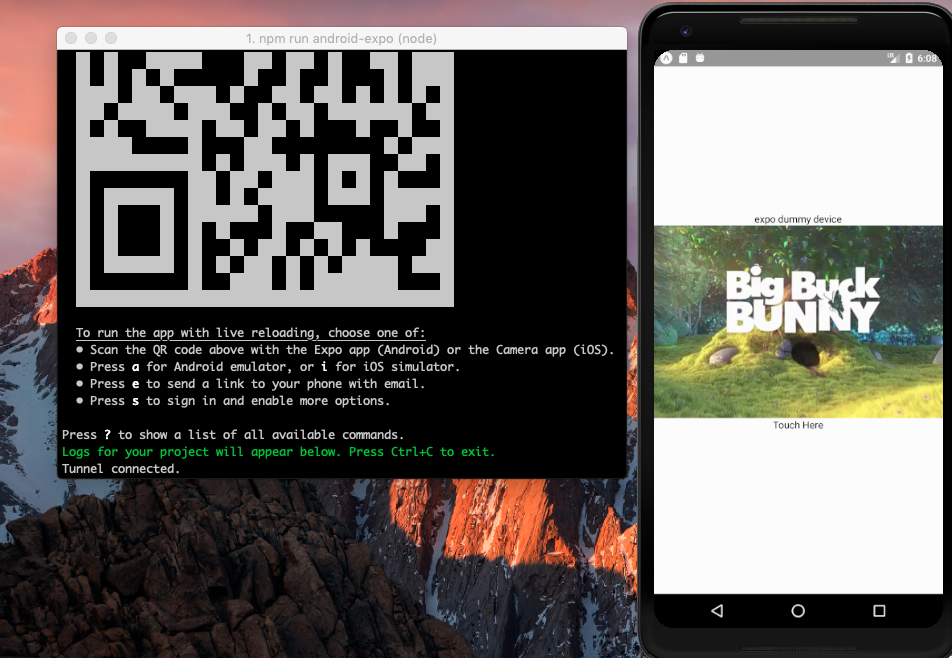
That’s not it, now try running the app in unejected mode.

npm run ios-expo
Having things done for iOS device users, let’s make life easier for android device users as well.
Follow steps 1 and 2, the same you did for iOS devices.
Run the init script to specify your application name. It’s gonna prompt you for your app name and a slug name
npm run init

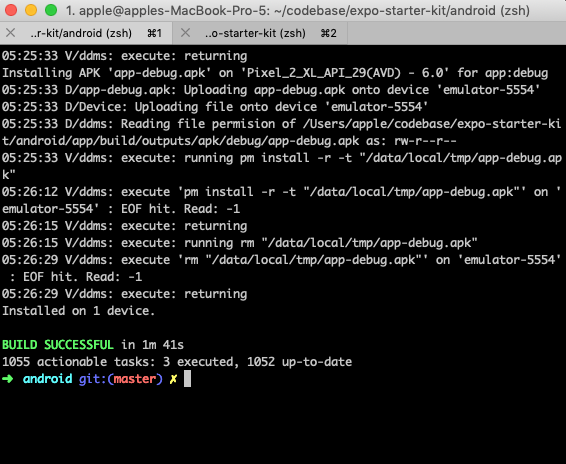
Run this gradlew command in the android folder of your app (Make sure you have an AVD android simulator set up and running before running this command)
cd android && ./gradlew installDebug

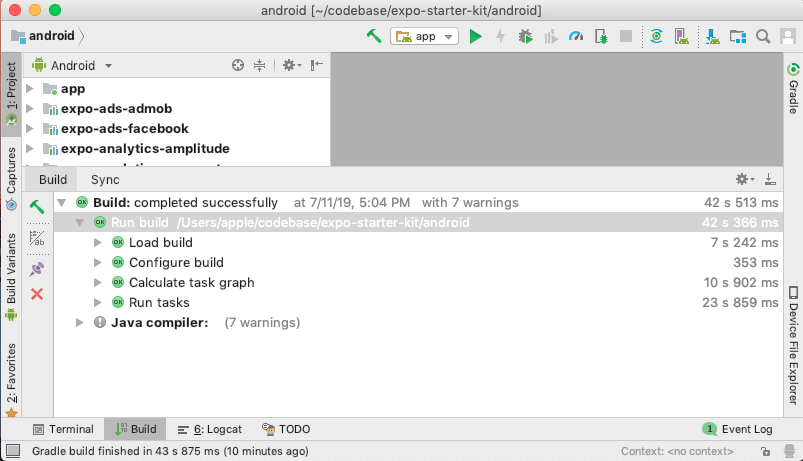
Open the android folder of your app in android studio, and hit the run button. This will sync and build the android version of your app.
Note:- Please install android studio v3.2.1 to avoid breaking errors.

Okay, fingers crossed! Let’s try running this in the ejected mode.

5. Great job, let’s run it in the unejected mode as well.
npm run android-expo
Allow permit for drawing over other apps in the android device/ simulator and we’re good to go.

Phew! that was a long one. But fun isn’t it? Now you can go ahead and start building your app. Let’s move further.
Let’s start by building a mock file to mock a native module, which we might want to use other than the ones provided by the expo, and would have to eject our app to use it.
As an example, let’s try integrating “react-native-device-info“ into our app, which requires ejection from the expo.
npm install react-native-device-info
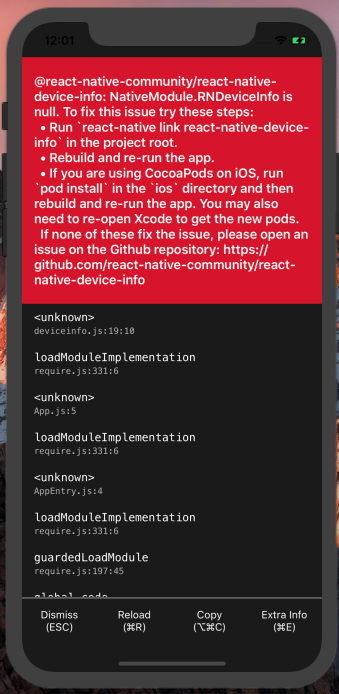
And run the application in the unejected mode –
npm run ios-expo
And we’re greeted by this error… :/

Using the module in the unejected and ejected version of the app
No issues! Let’s try and fix this up.
Let’s start by creating a mock module file, mocks/DeviceInfoMock.js, to simulate the behavior of an external non-linked module –
export default class DeviceInfoMock {
static getBrand() {
return "expo dummy device"
}
}Next, set up your “babel.config.js“ file to set up an alias, so that it reads from the provided path –
const config = require('./config.json');
module.exports = function(api) {
api.cache(true);
const babelConfig = {
presets: ['babel-preset-expo'],
plugins: [
[
"module-resolver",
{
// "root": ["./assets"],
alias: {
},
extensions: [".ios.js", ".android.js", ".js", ".json"],
},
],
],
};
if (!config.isEjected) {
babelConfig.plugins[0][1].alias['react-native-device-info$'] = './mocks/DeviceInfoMock';
}
return babelConfig
};Let’s have a look at how have we used this module,
import React from 'react';
import {
Video
} from 'expo';
import {
StyleSheet,
Text,
View,
TouchableHighlight,
Dimensions,
TouchableOpacity
} from 'react-native';
import {
dismissModal,
Modal,
showModal
} from 'expo-modal';
import DeviceInfo from 'react-native-device-info';
const {
height,
width
} = Dimensions.get('window');
export default class App extends React.Component {
render() {
const innerComponent = < View style = {
{
height: height / 2,
width: width,
justifyContent: 'center',
alignItems: 'center'
}
} >
<
Text > Hello world < /Text> <
TouchableOpacity onPress = {
() => dismissModal()
} > < Text > close modal < /Text></TouchableOpacity >
<
/View>
return ( <
View style = {
styles.container
} >
<
Modal / >
<
Text > {
DeviceInfo.getBrand()
} < /Text> <
Video source = {
{
uri: 'http://d23dyxeqlo5psv.cloudfront.net/big_buck_bunny.mp4'
}
}
shouldPlay = {
true
}
resizeMode = "cover"
style = {
styles.videoPlayer
}
/> <
TouchableHighlight onPress = {
() => {
showModal(innerComponent)
}
} >
<
Text > Touch Here < /Text> <
/TouchableHighlight> <
/View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
videoPlayer: {
position: 'relative',
width: '100%',
aspectRatio: 3 / 2,
},
});So according to our logic, if the app is not ejected then the DeviceInfo must be fetched from our mock module instead of fetching it from react-native-device-info.
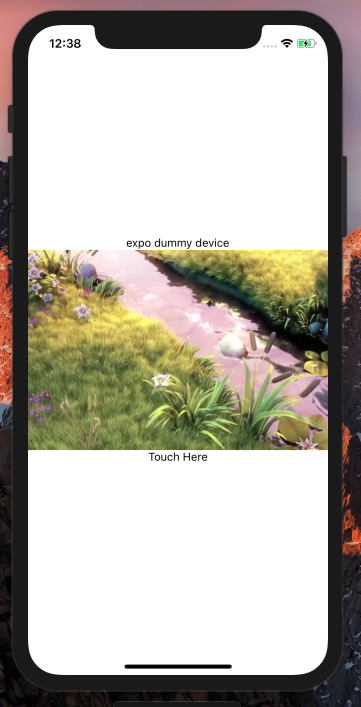
Now your screen must show ‘expo dummy device’ when starting the unejected version of your app –

CONGRATS! YOU JUST INTEGRATED A MODULE IN YOUR EXPO APP.
I hope you have noted the fact that for every native module, you have to write a mock for the expo. But that’s pretty simple, just see the public functions of the module that you are using and return a mock data/behavior from there. And in your “babel.config.js“ file add the following line inside the if block
babelConfig.plugins[0][1].alias['react-native-device-info$'] = './mocks/DeviceInfoMock';
So, what we have accomplished with the above starter kit?
We have created a way in which we can run both expo and raw react-native codebase together.
And what did we achieve after doing so?
We are utilizing all that native modules have to offer without letting go of the development environment that the expo offers.
Eager to contribute and improve the module, feel free to send us a PR here. https://github.com/codersera-repo/expo-native-starter-kit
Need some help in building your expo app? Feel free to get in touch with us here
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces.
React Native is great for mobile apps. It provides a slick, smooth, and responsive user interface, while significantly reducing load time. It's also much faster and cheaper to build apps in React Native as opposed to building native ones, without the need to compromise on quality and functionality.
JavaScript − You can use the existing JavaScript knowledge to build native mobile apps. Code sharing − You can share most of your code on different platforms. Community − The community around React and React Native is large, and you will be able to find any answer you need.
Need expert guidance? Connect with a top Codersera professional today!