Record & Share Like a Pro
Free Screen Recording Tool
Made with ❤️ by developers at Codersera, forever free
10 min to read
Have you ever wished that you could build beautiful websites without going through the hassle of coding? Not everyone has the best knowledge and experience in coding. And not everyone is even willing to learn to code to just make a website! So, how to create your website?
Well, what do you do if you want to get a website for your business in such a situation? We bet you Hire an awesome Web Development Company and assign them the task. Don’t you?
What if we tell you that you can actually build a professional website without the help of any code? Yes, that is possible. With the help of Webflow, you can bring this to reality! But before we get you all excited, let us help you understand what we are talking about. Hint: It’s something that will help you create your website pretty easily & quickly with no knowledge of code.
What Is Webflow?
Webflow is a software-as-a-service tool that enables designers to create responsive websites without having to know how to code. It enables designers to complete the majority of web development and deployment tasks fully within the application.
Webflow creates HTML, CSS, and JavaScript for designers as they use the software.
Webflow is an all-in-one online design tool that enables users to design, develop, and deploy responsive websites graphically, using a “code-first” approach.
Yes, you heard that right! In their own language, “Webflow empowers designers to build professional, custom websites in a completely visual canvas with no code.”
It’s a visual interface builder for digital interfaces. It enables you to position and style components of any digital interface. Webflow’s major benefit is that you may host the created interface on any domain and quickly transform it into a comprehensive website.
Also Read | What Are 7 Principles Of Design?
With direct coding, the customization is practically unlimited, making it almost on-bar in terms of versatility. Building the user interface (UI) with Webflow drag and drop, on the other hand, is clearly easier.

You’ll witness a series of handy tutorials and brief questions when you first open Webflow. Simply choose a color and style, and you’ll be ready to go.
If you’re familiar with the procedure, you can skip the tutorial, but if you’re not, it’ll walk you through the different tools accessible. The Designer is broken down into manageable chunks that handle various aspects of your site.
These are some of the basics that you will need to get started with Webflow.
The CMS, which will allow you to add dynamic content of any sort, is another important component of Webflow. Your immediate idea could be a blog, but it can also be used to create portfolios and a variety of other unique content.
You’ll enjoy utilizing the API to create even more effective webhooks and functions if you’re a developer. Alternatively, link your CMS to third-party platforms like Twitter or Google Sheets using Zapier. Whether you know how to code or not, you will find Webflow to be pretty strong.
Also Read | Best Tools & Resources For Web Designers
By clicking the stack symbol on the left of the dashboard, you may enable the CMS. Create a collection, populate it with items, and then add it to your website using the Collection List element in the Add panel.
Another useful tool is the Editor, which completely removes tedious back-end editing. You do not have to log into the Designer if all you need to do is modify information on your site rather than tamper with web design and layout. Simply launch the Editor to see a live view of how your material will appear.
You may get to it by going to your live site and hitting the Edit site button in the bottom right corner. Ensure that you’re logged in and those third-party cookies are turned on.
At the bottom, a small toolbar will emerge, simulating the Designer’s options. Hover your mouse over something you wish to change and click the icon that emerges. Then, among many other things, you may alter text, replace pictures, and edit button links.

Basic Step:
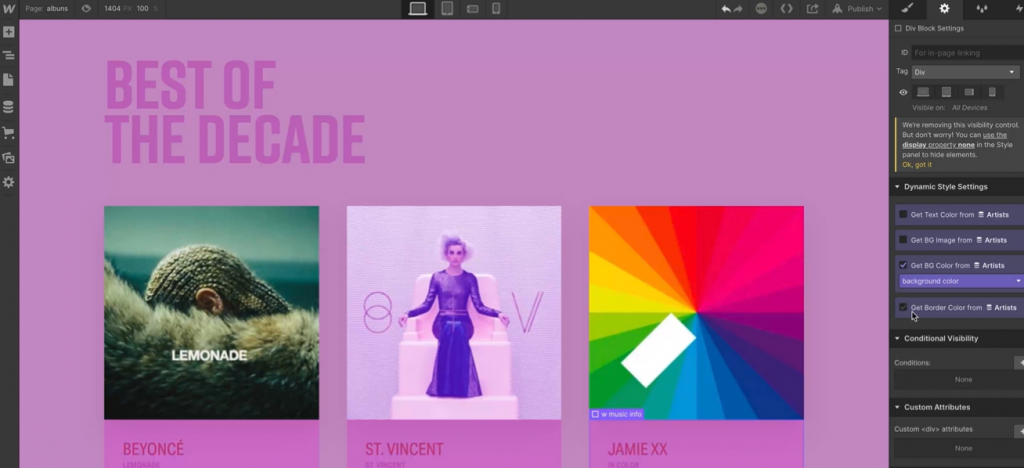
Once you follow these steps, a blank screen will appear with “Body” written on it.
If you click on the “+” sign displayed on the toolbar on the left panel. This is where you can add different elements, layouts, containers, buttons, links, images, videos, forms, etc.
Go to “components” and drag and drop a “Navbar”. On the right panel, you can see the many ways to display the visual designs of your website.
This is where you can change the font style, font size, text colour, spacing, and so on.
Also Read | Top Essential Extensions For VS Code – Increase Productivity
Click on the phone version of the website displayed on the top. Once it’s open, go to the right panel and change the colours, font, etc as suitable for mobile display.
Click on “publish” once you are satisfied with your version and press “Publish to Selected Domains”.
Go to “+” and then click on “layouts” and add the “footer” section.
Liked it and want to continue with the website. Take help from the video below:
Pricing is divided into two plans: Site plans and account plans
Also Read | Design Thinking- Way Of Creating New Concepts
It is ideal for personal websites, blogs & business websites.
| Basic | CMS | Business | Enterprise |
| $12USD per month, paid annually, or $15 paid monthly | $16USD per month, paid annually, or $20 paid monthly | $36USD per month, paid annually, or $45 paid monthly | Tailored plan according to your requirements. |
| Best for a simple site that doesn’t need a CMS. | Best for a blog or other content-driven site. | Best for a higher traffic marketing site or blog. | Bringing Webflow to your company with exclusive features. |
E-commerce Plans: To enable the checkout process on your domain.
| Standard | Plus | Advanced |
| $29USD Per month billed annually, or $42 billed monthly | $74USD Per month billed annually, or $84 billed monthly | $212USD Per month billed annually, or $235 billed monthly |
| Perfect for new businesses getting off the ground. | Best for higher volume businesses that need additional features. | Scale and reach new heights for your online business. |
All the site plans include the following:
Backups & versioning: They automatically save and create restore points so you would never lose your work.
Password protection: Password protects your whole site or individual pages with Webflow hosting.
Advanced SEO control: Automatic sitemaps and customizable 301 redirects for complete SEO control.
Super-fast page loads: The fastest hosting on the internet via our Tier 1 Content Delivery Network, Amazon Cloudfront, and Fastly.
SSL and security built-in: 24/7 hosting monitoring & SSL certificates means we’ll keep your site secure.
Immediate scaling: Your site will be snappy for the first or millionth concurrent visitor.
Individual Plans: Start free and upgrade for additional features.
| Starter | Lite | Pro |
| Free No credit card required, no trial period. | $16USD Per month billed annually, or $24 billed monthly | $16USD Per month billed annually, or $24 billed monthly |
| Everything you need to get started building with Webflow, and it’s free forever. | Export your code and unlock more pages for your unhosted projects. | Best for active freelancers and designers who need more projects and premium features. |
Team Plans: Work collaboratively from a shared dashboard.
| Team | Enterprise |
| $35/PERSON Per month billed annually, or $42 billed monthly. Minimum of 2 seats per team. | Contact them for the custom site and account plan packages. |
| Work on projects together in a collaborative, shared dashboard. | – |
All account plans include:
Unlimited hosted projects: Hosted projects don’t count against your plan limits, so you can build as many as you want when you host with Webflow.
Client Billing: Charge your client for your bill instead of paying out of pocket. Charge any amount and make a profit.
Interactions & animations: Create custom interactions and animations to make your site stand out, all without coding Javascript.
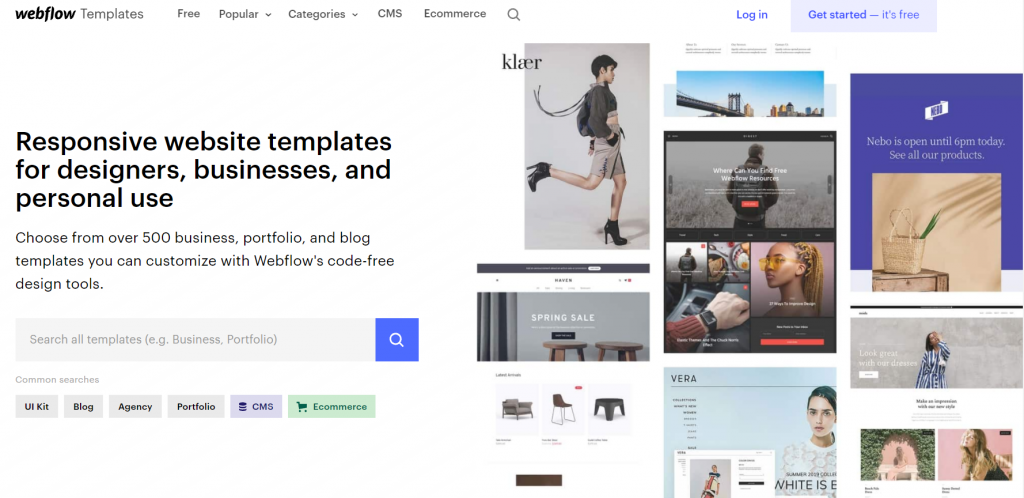
100+ responsive templates: Tons of free and premium responsive templates to choose from if you don’t want to start from scratch.
Also Read | Augmenting Adobe Creative Suite Capabilities With Custom Plugins And Extensions
3D transforms: Change position, add skew, and rotate objects in 3D space.
Global swatches: Define key colors as variables, so every instance of that color updates whenever you change it.
Use custom fonts: Upload your own fonts or add free Google Fonts.
Flexbox & CSS Grid: Build responsive layouts visually with modern frameworks like Flexbox and CSS grid.
Reusable symbols: Turn any recurring element into a reusable symbol that you can update across your site in one edit.

The scope of no-code platforms like Webflow is growing over time. Developers and those with more in-depth technical expertise are relieved of the stress of writing large quantities of code from the ground up, allowing them to focus on more complex tasks. They are still required even if there are No-code platforms available. Their experience in developing and fine-tuning technology solutions will always stay in demand.
No-code tools and platforms have finally made it possible for those of us who don’t know how to code to engage with our own ideas & bringing them to reality. Whether it is to enable the designer to take control of a site, assist someone with the start of a business, or just let developers focus on more technically challenging challenges, a no-code platform is for everyone.
Designers using Webflow are prototyping a fully functional website with all of the necessary HTML5, CSS, and Javascript. Bridging the gap between prototype and building allows for faster application development.
This isn’t to imply that projects run more smoothly without the assistance of a developer or engineer. However, by relieving them of the responsibility of creating marketing assets such as new landing pages, blog posts, and so on, you free up time for them to focus on more complicated tasks. Projects in which their true worth is recognized.
So, to conclude, there is a huge scope for Webflow. There are a number of types and styles of templates for every type of website you need to create, whether it’s an eCommerce store, a corporate website, or some specialized landing pages.
Also Read | APIs You Need On Your Website
Finding a platform that allows you to create excellent bespoke websites without coding is never simple. They’re either tough to set up and operate with a befuddling user interface, or they’re simple to use but provide little flexibility.
Hiring a web developer was almost an easier task to get somewhere, at least if you didn’t want your website to look like every other small company’s website.
Webflow is the answer to that long-standing problem. It’s not just straightforward, strong despite its simplicity, and takes care of the hosting for you; it’s also very configurable. Once you’ve mastered the editor, you’ll be building company websites with pixel-perfect accuracy in no time.
Webflow, like others, has a few drawbacks, but none that are noteworthy. To conclude, it’s apparent that Webflow has a lot more to offer than it doesn’t.
Webflow has options to suit every website's budget, kind of site, and variety of site requirements.
Whether you’re running a blog or an educational site that demands a complex CMS or just need the finest one-page site ever, all the resources are available.
Its feature list, ease of use, template collections, streamlined editor, and excellent customer service are all things that you just cannot overlook, making it stick out from other website builders.
So, what did you think about this article & Webflow? Will you be using it soon to build your own website? Let us know how you feel about the platform in the comments section.
We at Codersera are passionate about keeping our audience updated at all times. Keep reading and keep gaining knowledge about it.
Ans- Webflow is a production-ready website designer, CMS, and hosting tool, with a built-in database and hosting so yes, go ahead and click publish. If you haven't done so already, you'll then be prompted to buy or register your domain name.
Ans- Webflow tends to be used by web designers. It's ideal for users who don't want to bother with all the nitty-gritty code but need a platform that's fully customizable.
Need expert guidance? Connect with a top Codersera professional today!