Seamless Video Sharing
Better Than Loom, Always Free
Another developer-friendly tool from Codersera
11 min to read
Designing is an innovative art form that is used to give a creative look to anything. Design changes the presentation of normal things to exclusive.
It is most interesting and challenging to design and create something productive. How would you feel? If you see a simple website with no pictures or any effective. Quite boring right? Designing is important to give an elegant look to a basic design or website which attracts the audience.
The first impression you make on them your customers will determine whether they stay on your page and learn about your business or leave and go to a competitor’s site. A decent site keeps visitors on your page longer.
How do you get yourself a decent website? Hiring the right website development company has to be the first crucial step. Have a look at the Top Web Design Companies In Delaware to better understand what might be the best fit for you.
Let’s discuss some amazing principles of design as well as some interesting types of design which help you in designing an impressive website. The designer expresses things in a detailed and more impactful way.

Designs are meant to simplify a complicated presentation in a physically and visually appealing manner. A designer should be open, logical, and good in reasoning to design her/his art so that the concept should be clear to everyone.
Web designs refer to the user experience components of website creation rather than software development. It is an important area of design and has major firms and companies associated.
The United States is among the major international sites for design work, with a reputation for producing high-quality design both in-house for the world’s leading digital companies as well as on the agency side for some of the world’s most prestigious organizations.
According to the Bureau of Labor Statistics, there were a total of 67,500 web designers in the US and the expected percentage rise by 2029 is 4 percent, which is much higher compared to several other professions.
Visual plan standards or components are a bunch of principal rules that visual architects adhere to make adjusted, compelling, and outwardly satisfying plans.
From the outset, this is a drawn-out scholastic exercise, yet for experts and novices hoping to further develop their essential photography abilities, understanding these plan standards can be of incredible assistance in their work.
In design, the motive is important because it is a repetition of an object or symbol throughout a work of art.
In contrast to an example of a pattern, in which one thing is continually repeated all through a plan, redundancy is the repeated utilization of specific components, like tone, shape, or text style. When used correctly, repetition creates consistency in design. This can be used as a tip.
Tip: Organize your design with predictable repetition that already becomes your model.

In basic terms, these essential standards disclose how to utilize the components of the structure (shape, shading, which means, shape, surface, and space) to make explicit impacts and pass on the aim.
These principles are fundamental to the assessment of the various elements of work; they represent how the artist uses elements of art to create their works and share their vision.
Design principles in art include elements that are more difficult to define, but necessary to create a pleasing composition. Design principles are how you use the selected elements in your work.
You need to use these principles wisely in your project to get the perfect result. The 7 design principles can be used together to create compelling visual designs, although there is no need to combine them all to achieve “good” design.
While a craftsman will be unable to involve all design standards in a single piece, the standards are interwoven, and the utilization of one is frequently reliant upon the other.
For example, when creating accents, artists can also use contrast and vice versa.
These are the seven main principles of design let’s study them in brief:

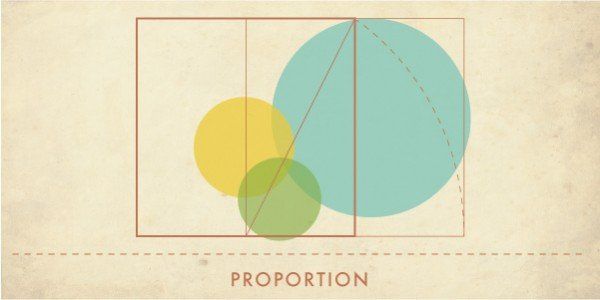
The important principle that needs in the design is Proportion. It is the visual size and weight of the objects or elements' composition that helps the designers to approach the design. It is used to select the section rather than selecting the whole page. Proportion is the combination of all the parts (size, amount, or number) which are always related to each other to make the proper design.

Contrast is the difference between the two designs or elements separated from each other. Increasing contrast will improve the experience of the user’s ability to visualize the difference and the different elements.
There are three elements of contrast:

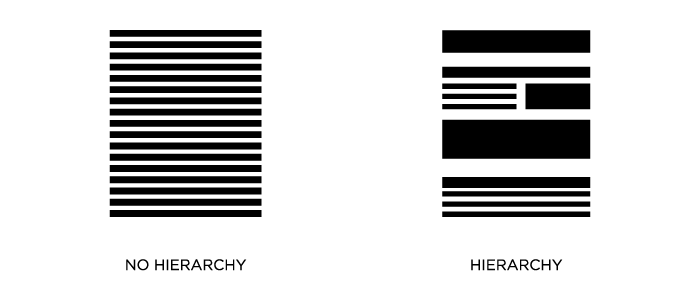
This is another principle of design, it is used for websites, where all the things should be in order and in a symmetric way. It is the most important element in the design. Hierarchy is used for titles and headings and formatting of the layout.
Design elements can consist of anything including Typography, Graphics, Colors, Contrast, Weight, Position, Size, and Space. This series will provide insight into various principles explaining their importance and why they are required to produce quality, well-crafted designs. Visual hierarchy refers to the design or presentation of elements in a way that implies importance.
It is one more principle that catches the viewer’s attention. Usually, the designer will make one area stand out by contrasting it with other areas. Emphasis can also be used to reduce the impact of certain information. The areas can be different in size, color, texture, shape, etc.
The emphasis in design is defined as an area or object within the artwork that draws attention and becomes a focal point. Subjection is defined as reducing or toning down other compositional parts to bring notice to the focal object. Therefore, the red circle (above) is the focal point of the design.

In design, the pattern is important as it is the repeating of an object or symbol all over the work of art. In user interface design, the pattern is a simple means to maintain consistency through repetition, either visually or conceptually.
A geometric design is a kind of pattern that is formed by geometric shapes and typically repeated like a wallpaper design. In computer science, a software design pattern is a known clarification to a class of problems in programming. Repetition centers on the same object being repeated, patterns are made up of different elements which are then repeated in the same way during the design.

The balance consists of the distribution of visual weight, space, colors, or texture. Some elements have heavy and other elements that are lighter which is an imbalance or sometimes some pages carry such a kind of thing. But there should be a balance in the design that looks attractive to the audience.
There are two types of balance:

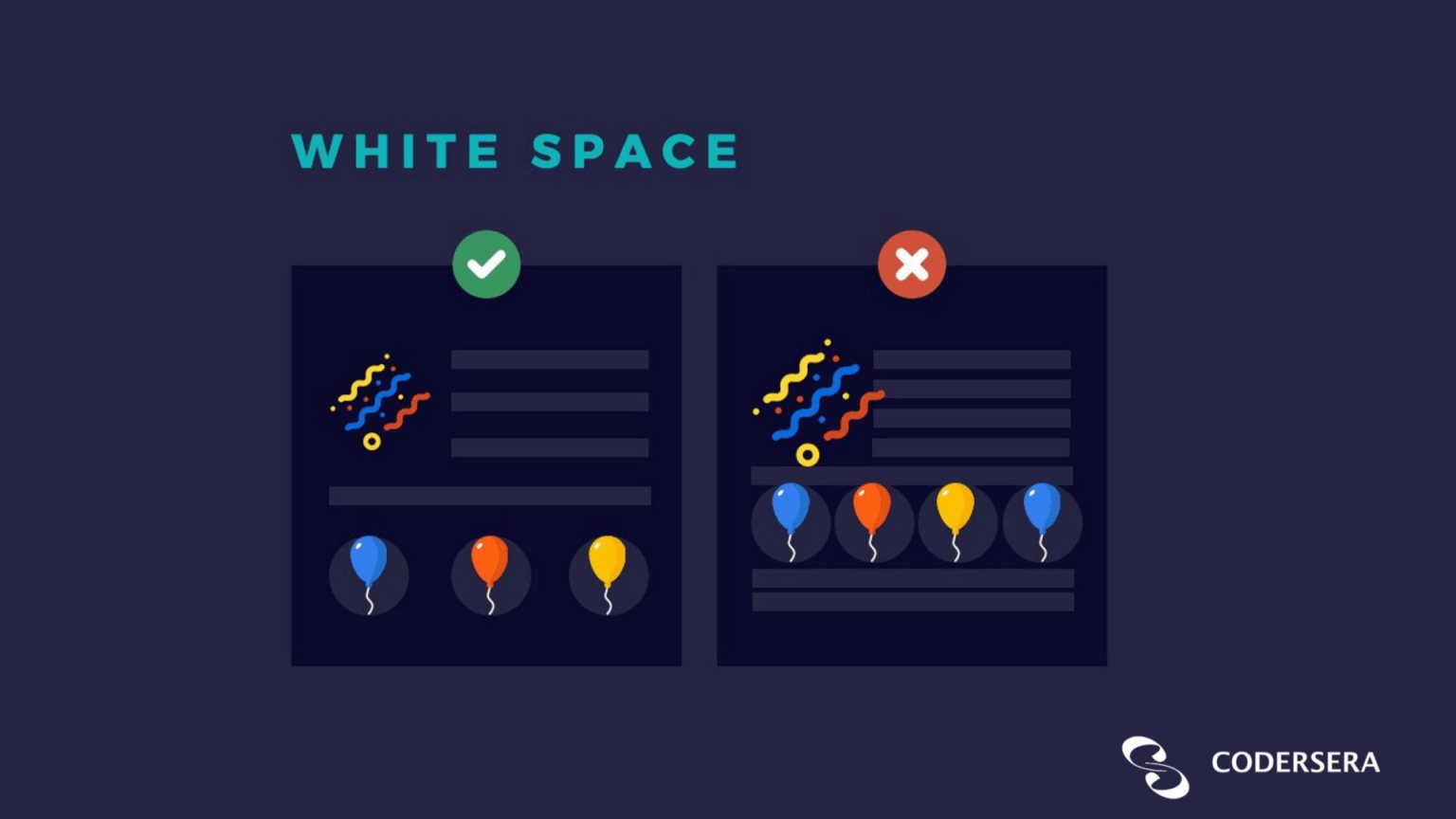
All other elements are dealing with what you add to your design whereas white space is like negative space which can’t be added. it is exactly the empty page around the elements of the composition. It also creates the Hierarchy and helps to organize the objects in the design.
White paper communicates a completely different image or idea from your main design that will reward your audience for engaging with it. The logo of “codersera” above uses active negative space to communicate multiple ideas in one fun, creative design.
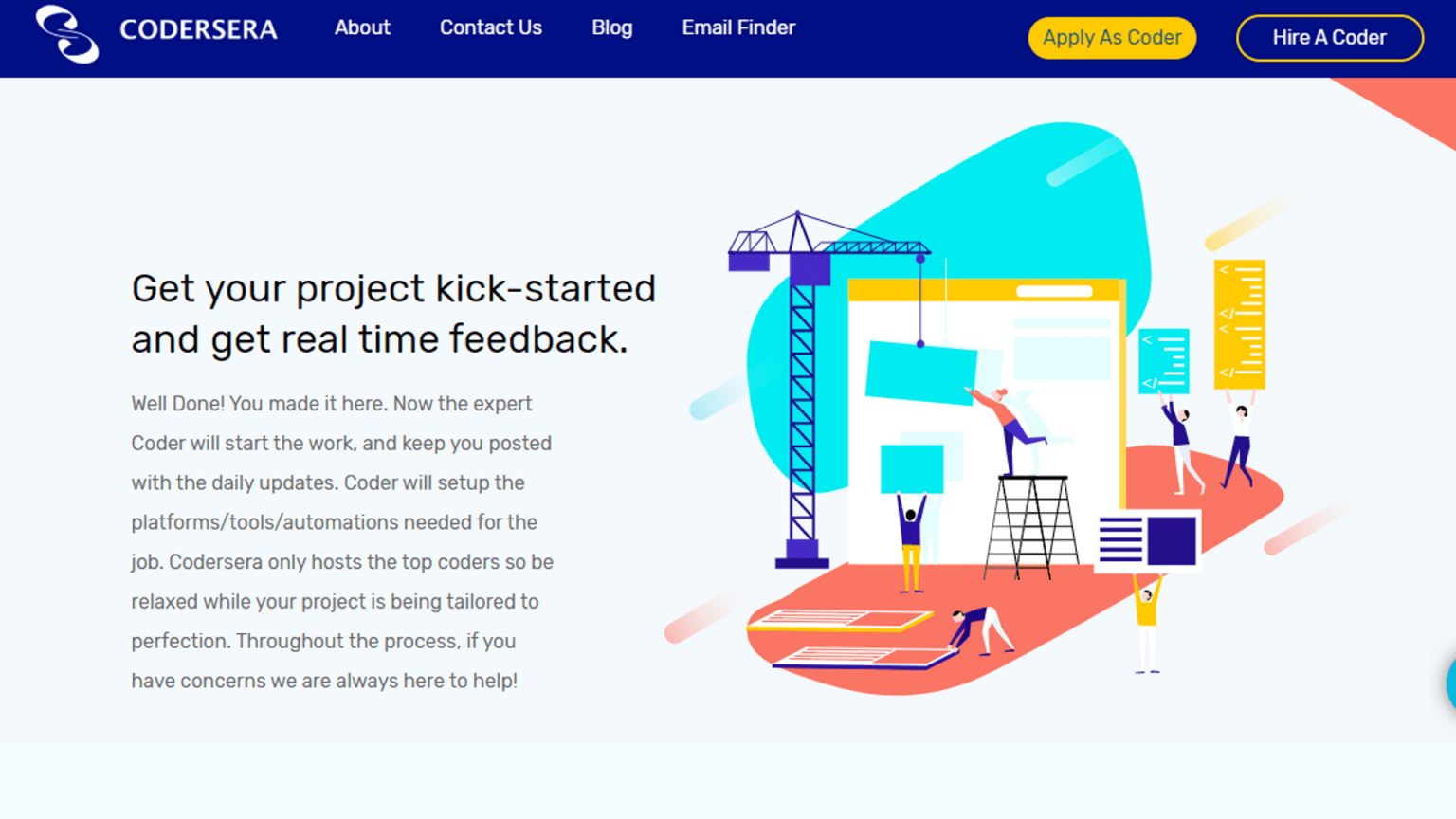
It is a must to use these principles wisely in your design to get the perfect outcome. Example: Above the web page of Codersera, the design of the web page shows all the seven principles of design.

Let’s have a short brief on web design so that you relate to the topic more properly.
Web design is the process of designing websites. It contains several different aspects, including webpage layout, content production, and graphic design. While the terms web design and web development are often used interchangeably, web design is technically a subset of the wider classification of web development.
Websites are created using a markup programming language called HTML (Hypertext Markup Language). Web designers create web pages using HTML tags that define the content and metadata of each page. The layout and appearance of the elements within a webpage are typically defined using CSS (Cascading style sheets). Therefore, most websites include a combination of HTML and CSS that defines how each page will develop in a browser.
We are talking about web designing, so let's quickly discuss the top five web designs that are in trend. The purpose of different types of web design is to create or innovate eye-catching websites.

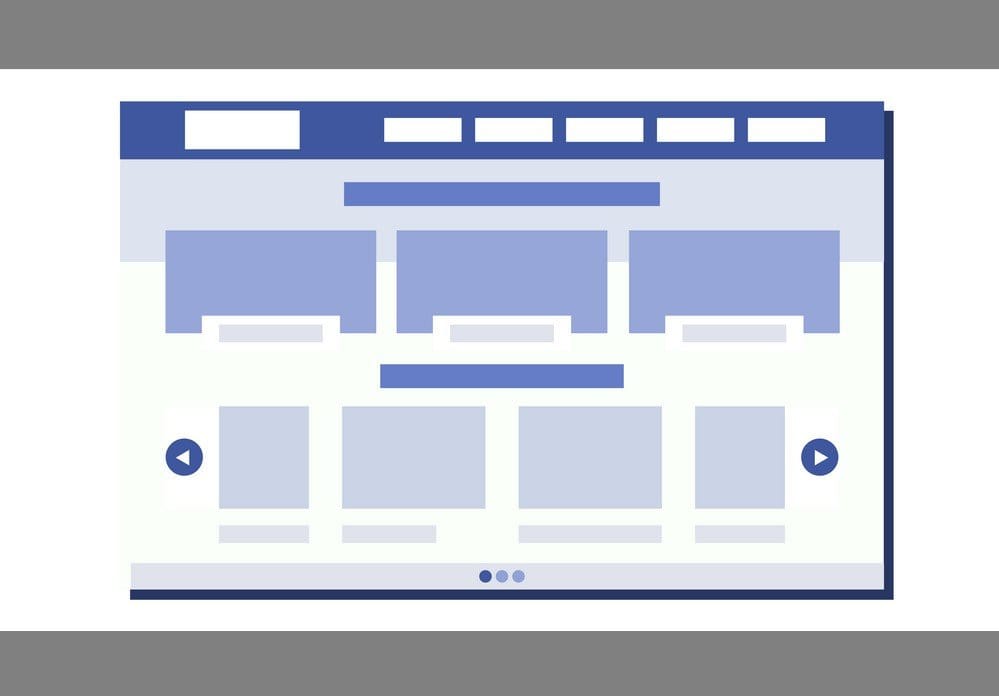
This type of web design is a minimalistic design approach that emphasizes usability. The first who apply flat web design to styling its interface was Microsoft. To convert a real-life object or element, such as a calendar, into a tiny realistic illustration, using flat design identify apps with simple, like icon images.
The features of Flat web design are:

This web design is more practical and effective to use for designers. Like all trends, single-page sites have their advantages and shortcomings, but in a world where thousands of new websites are created daily, a single-page web design may be the best way to cater the human attention.
Having a refined purpose for your design, your content to fit a single page, and creating an interesting layout are some of the most important focal points to make your single-page design meet its full potential.

The purpose of minimalism is to expose the essence of a design by reducing all non-essential patterns, features, and concepts. In web design, minimalism prevents potential distractions and strips away parts into their most basic forms.
It’s a style that extends to being trendy, being a reaction to the chaos and overflow of information that’s essential to the Internet. And if your portfolio’s sole purpose is to showcase the best work you’ve ever created, the biggest gift you can do for yourself is to simply get out of the way of your website.

Illustration is an amazingly versatile tool that can find many different uses in design. And when it comes to web design we can find an extremely wide variety of implementations.
Illustrations and cartoon drawings can bring web design to life. Drawing is a creative activity by definition, and incorporating it into a website’s design is one of the most creative methods of presenting information on the web. Illustration has become an important part of a web presentation of its enticing and fun little ingredients like icons. As well as, your site will be more personal for users and connect users better.

“First impressions are lasting impressions.”
Whether you realize it or not, your typography helps to create an experience for users before they’ve even read a word or clicked a button. Typography has the potential to go beyond merely telling a story it shows the user who is behind the website and what they’re about. Also, it is a type to creates an atmosphere and elicits.
As one of the core design principles, typography can make or break a website design. Despite recent advances in web type technology, designers are still fairly limited when it comes to creative typography layouts, meaning image replacement techniques are still common, but these days we have a massive choice when it comes to selecting fonts for our designs.
Design is the root of all quality like products, services, experiences, systems, and processes. The quality of the design is the value of the design to customers.
Quality of design contains:
In design and photography, motion refers to the way the viewer looks at the photograph when they first approach it. But the movement as a design principle is the movement of the viewer’s eye over the work.
Using this design principle, you can create a path for the viewer’s eye to follow when they look at the design. For design and art, movement characterizes the way the viewer looks as he observes the frame and tries to understand it.
In fixed workmanship, it is the method involved with utilizing different components that make a feeling of development (for instance, corner to corner and bent lines and the deception of the room) and prompts the watcher’s eyes to wander through the creation.
On your site, you can make an engaging rhythm by repeating specific design components.
You can likewise attempt to match attributes like sharpness and non-abrasiveness, old and new, or bent and straight lines.
The designs are well-formed and the layout of the elements had equal texture and color from all the sides of the page.
Designs are meant to simplify a complicated presentation in a physically and visually appealing manner. A designer should be open, logical, and good in reasoning to design her/his art so that the concept should be clear to everyone.
The purpose of minimalism is to expose the essence of a design by reducing all non-essential patterns, features, and concepts. In web design, minimalism prevents potential distractions and strips away parts into their most basic forms.
Need expert guidance? Connect with a top Codersera professional today!