Beat the ATS Systems
Smart Resume Builder
AI-optimized resumes that get past applicant tracking systems
7 min to read
According to a survey, the average person in the US spends approximately 5 hours staring at their smart devices. Whether they do messages, post photographs or gaming in the world we live in, people are constantly using apps.
This massive popularity comes with massive competition. In a world where we can say apps grow on the tree, competition is good it keeps the app designers on their toes and makes everything a little bit better.
“Design can be art. Design can be aesthetics. Design is so simple, that’s why it is so complicated.”Paul Rand
Beautiful interfaces, striking simplicity, and easy navigation are 3 of the most important traits in an app that can set you apart from the competition. But how do you create a great app design?
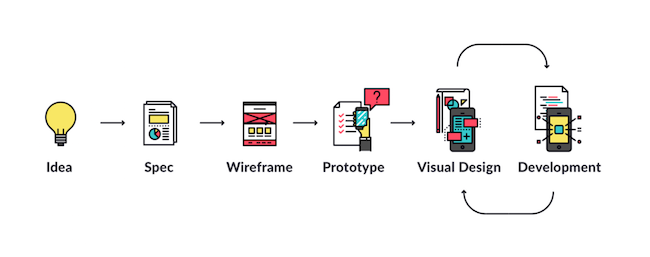
Here are the steps you need to follow in order to design an app that is sure to be a winner.

“Design is not just what it looks like and feels like. Design is how it works.”Steve Jobs, co-founder of Apple, Inc.
But how will you do all this? There are many app design tools that help you sketch your app wireframes, create prototypes, and bring them to life. We are listing here the top app designing tools that are essential to your app designing process to take your app to the next level.
“Find Your Focus”
Sketch is primarily used for designing UI and UX of mobile apps and the web. The files designed in the sketch are saved with their own extension .sketch file format. You can also save these images in popular extensions like PNG, JPG, TIFF, WebP, etc. The design created in Sketch is utilized by app engineers to design mobile apps and by website developers, to design websites.
With Sketch, digital artists can apply any modifications to their image and still revert to the original or previous iteration when they need to. Sketch is not limited to its own functions, it enables designers to further refine or use their creations in other applications by letting them export codes and presets.
Sketch comes with Symbols, It’s a feature that allows users to create icons, avatars, and other design elements and save them for future use. So they do not have to repeatedly create these elements on other sections of their design and still customize them as they wish.
“Design Better. Faster. Together”
InVision is a prototyping tool. It quickly and easily creates interactive mockups for your designs. You can also share these mockups with your team or clients and it is much more effective than sending out a . PDF or screenshots.
When you upload your screens, it presents them like an actual web browsing experience. That means you have control over how others see your designs. InVision is meant to be a stand-alone design presentation app, all progress from start to finish can be done inside this app. You can build out a very nice way to give and receive feedback. With comments and notes, you can set a point on the screen that you’d like to discuss, and leave a comment linked to that point.
This tool also supports mobile prototyping, Just like you can do with desktop versions. You can create hotspot links for all of your screens and can control mobile gestures and transitions that occur.
“Design already ahead of its time”
Adobe XD developed and published by Adobe Inc. XD is a vector-based user experience design tool for web apps and mobile apps, available for macOS and Windows. There are versions for iOS and Android as well that help to preview the result of work directly on mobile devices. XD also support website wireframing and creating simple interactive click-through prototypes. With the character and layout tools of Adobe XD, Elements can be easily created and individual objects can be exported.
XD is a lot more intuitive and easier to use than other Adobe applications. This facilitates a great introduction and creates a good user experience right from the start. The Adobe Design Library Manager makes the workflow of creating design assets seamless.
The beauty of Adobe XD is its learning curve which is light and occurs mostly around a more complex design system and symbol overrides. XD handles complex design systems and symbol libraries. It also features intuitive tools for easily connecting screens and creating interactive prototypes that can be utilized in user testing without the need for code. Its auto-animate function makes prototyping rich interactions even easier by automatically animating micro-interactions.
“The all-in-one platform powering design”
It is a simpler, friendlier alternative to the InVision App. Marvel app creates prototyping tools that work for both advanced UX designers and those who simply looking to communicate high and low-fidelity concepts. They also offer component libraries to allow for a complete online workflow in Marvel.
Marvel App also recently integrated fan-favorite POP, which allows designers to transform their basic ideas into iPhone and Android apps.
“Turn Ideas Into Products Faster”
Figma is a cloud-based design tool quite similar to Sketch in the matter of functionality and features. But Figma is much better for team collaboration than Sketch. Figma works on any platform that runs a web browser. Macs, Windows PCs, Linux machines, and even Chromebooks can be used with Figma.
In many organizations, designers use Macs and developers use Windows PCs. Figma helps bring both groups together. Figma also prevents the annoyance of PNG-pong. There is no need for a mediating mechanism to make the design work available to everyone.
“Prototypes That Feel Real”
There are many options available for prototyping mobile user experiences, but if you need to prototype native apps for mobile devices Proto.io will be the best fit for you. Proto.io has many features for designing and prototyping mobile apps, including built-in component libraries for specific devices. It provides great support for gestures and transitions and an app that allows for easy viewing on actual hardware.
But the thing to know is that, unlike most prototyping tools, Proto.io is a web application, so you’ll need an internet connection to do your work. This is a drawback compared to other options.
“Design The Right Solution”
Axure is a prototyping/wireframing tool used by UX designers. It is a quick way to make highly interactive prototypes that are viewable on the web, on desktops and on tablets and mobile devices. You can also use it to create user flows and site maps. It is a great way to create a visual, interactive presentation of your design ideas to communicate them to your client/boss or to a development team.
The user interface of Axure uses a drag & drop surface and an extensive library of widgets that cover almost every element of the web applications. From text fields to drop lists and interactive forms, the variety is truly outstanding and enables users to create wireframes completely to their own requirements.
“Design Digital Products Better”
You can use Framer for simple transitions and rapid prototyping as well as for creating micro-interactions and advanced animations. It gives you the ultimate power to create interactions without any limitations imposed by a graphic user interface and predefined tools.
A framer is one of the most designer-friendly approaches to coding out there. And while prototypes are never made with production-ready code, the programmer will still get the benefit and be able to use some information from your code.
“Create Web and Mobile Prototypes in Minutes”
Fluid UI is an HTML5 mobile interface prototyping tool that helps user interface designers rapidly create prototypes by arranging pre-built widgets into a drag-and-drop editor during the requirements stage of app development. It enables iteration and collaboration between users and clients.
“All-in-one prototyping tool for web and mobile apps“
Justinmind is a prototyping tool for creating high-quality work. You can download this tool on your computer for offline work anywhere. It allows you to export your prototype to a fully functional HTML document and make it readily available to view in any web browser.
It creates wireframes for websites and web apps that adapt to multiple screen resolutions for desktop and mobile. Justinmind offers access to the use of items from UI libraries and downloads numerous add-ons.
Ans- SketchBook by Autodesk is one of the most popular apps for designers among creatives. The app has an interface much similar to that of its desktop version. The app offers a platform for designers to create beautiful designs.
Ans-
Ans- While you don't need a formal education to become a graphic designer, you do need to have a solid understanding of the fundamentals. This means getting yourself primed on the principles of design, and learning how to effectively use elements like color, contrast, hierarchy, balance, and proportion in your work.
Need expert guidance? Connect with a top Codersera professional today!