Connect with OneDrive
High Quality Video Sharing
Store & share your recordings seamlessly with OneDrive integration
8 min to read
Animations are something that fascinates everyone, be it in any movie, video, or even game. When you think about making a website, the first thing you wonder is how to make your website stand out from its competitors. While there are many ways to make it stand out like giving out unique content and creating engaging videos and articles, one of the best ways to attract people is the animations and graphics.
Animation and Graphics help to make the site more appealing and eye-catching. After all, the first thing the visitor will see when he visits your site is your designs, and then decide whether he wants to view the content or not. The first impression that makes the best mark is true for websites too.
For front-end designing, we mostly prefer Javascript libraries because they give a beautiful effect that makes the site appealing in the eye of the visitor. While we can use CSS for simple designing, Javascript is more suitable when you need to have complex or advanced animations. But this also means that building animations in Javascript is harder than doing the same in CSS.
So in this article, we are going to discuss the Best Javascript Animation Libraries out there you can choose from in 2021. But before going into detail, let us discuss the prerequisites.
Animation is the process of making drawings or figures seem like images in motion. In traditional animation, images are drawn or painted by hand on transparent celluloid sheets to be photographed and exhibited on film whereas, in today’s era, most animations are done by the use of Computer-generated imagery(CGI)
Computer animations are also available in different types. It can be very detailed 3D animations or 2D animations, which may seem very old compared to the former. Other animation methods that are commonly used use a stop motion technique for 2D and 3D objects.
We have heard and seen a lot about Animations but what’s the purpose they solve? Don’t we have any other option to catch the attention of the audience? While yes, the other methods are technically secondary or weaker than the effect.
The Advantages of using Animations are
Now that we have understood the basics of animations and their advantages, let us jump to the main discussion.
The top Javascript Animation Libraries to look out for are mentioned below.
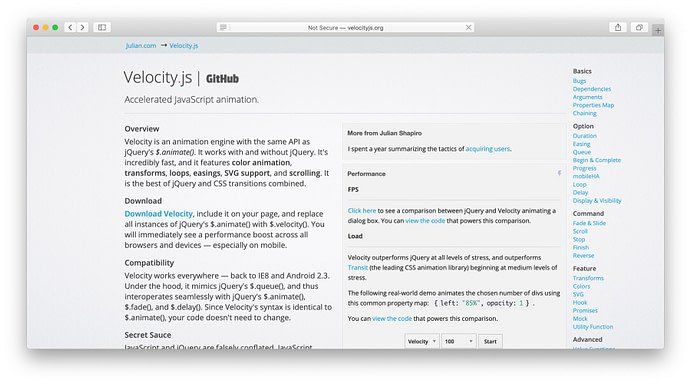
velocity

Velocity JS is an animation library that is quite famous for its appealing features. It uses the same API as jQuery. It has great performance and great features like color animation, SVG support, loops, easings, and transitions. All in all, it combines the best of both CSS and jQuery.
Velocity has no compatibility issues, working on Android versions as old as 2.3. As jQuery and Velocity share a lot of similarities, you won’t need to write the code two times. It has close to 17 thousand stars on GitHub.
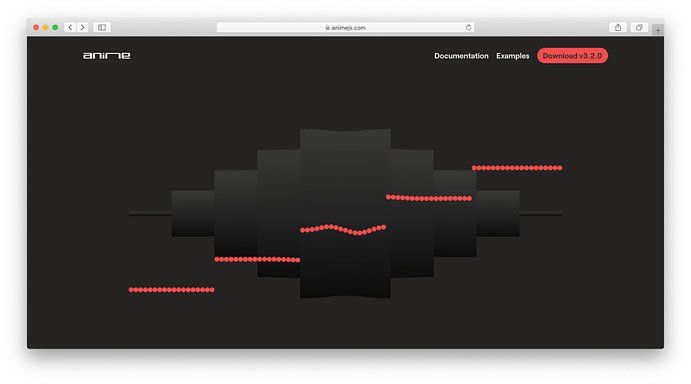
Anime.JS

Anime is a lightweight Javascript animation library that has clocked over 35 thousand stars on GitHub, which makes it very famous. It uses a simple yet powerful API that possesses the ability to animate HTML, CSS, DOM, JS, and DVG attributes. The library is so beautifully built that it is hard to find mistakes in it.
It has been created by Julian Garnier and its documentation is brilliant. You can find every detail around it without any problem.
Animate

Animate JS is one of the tiniest and the most easy-to-use CSS animation libraries. Applying the Animate library to your project is very simple too. Adding it is as simple as linking CSS and adding the required classes to the elements. If you want the animations to trigger at a specific event of sorts, you can also use jQuery for that.
Even though it was released back in 2013, it has still got a lot of community backing and popularity. It has more than 60 thousand stars on GitHub and Animate in minimized form is also available to be included in mobile web pages.
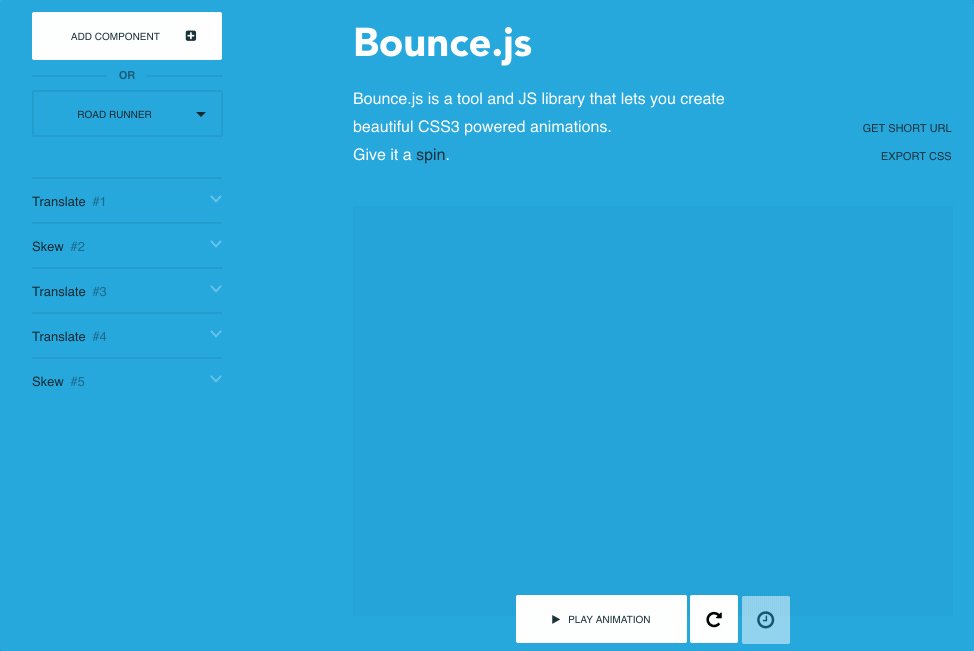
Bounce

Bounce is a Javascript Animation library that, as the name suggests, provides bouncy, fun, and Hollywood-style animations for websites. It ships with almost ten preset included, hence the size of the library becomes very small.
Just like what we see with Animate, the animations in Bounce are super smooth and speedy. You might love to give this one a try if your animation needs to revolve around “pop in and out” type animations and you would like a smaller-size animation library.
GreenSockJS

It works with a bunch of small Javascript files which, in browsers, makes the animations look even more beautiful. It chains multiple animation properties fluidly and removes bugs(if any) from the web browser.
GreenSock is compatible with most software like HTML5, SVG, jQuery, Canvas, CSS, new browsers, old browsers, React, Vue, and EaselJS. Along with this, it is super smooth and packed with beautiful animation features.
Along with this, GreenShock is modular too, meaning that you have the independence of choosing and selecting whatever part of the library you want for your project.
Popmotion

Popmotion is a functional Javascript animation library that can work with an API that can accept numbers as inputs like React and Three JS.
Popmotion is very compact at 11.7kB but packs a bunch of features. It features animations like keyframes, decay, the timeline for synchronizing multiple instances, and more.
Magic Animations

Magic Animations is also a very impressive animation library. It not only has your usual animations but also some with are unique to this library only. Just like Animate, you can implement this library by incorporating the CSS file. Animations in this can also be implemented using jQuery and it also offers a nice demo.
Read This | How to Prepare Your App now according to all new Rails 6.1?
The file size is smaller when compared with Animate and it is fondly known for its unique animations, like magic effects, foolish effects, and bomb effects. It has more than 6000 stars on GitHub, which shows that it’s liked by people. If you’re looking for something way different from others, then you might probably fall in love with this library.
typed

It is a simple library that animates whatever you are typing on the screen of your device. When you enter a string, it can be viewed by the audience at a pre-defined speed. If you want to allow visitors that have disabled JS to also view it, you simply need to place an HTML div on the page. Because of that, search engines can also view the typed words.
Lottie

It is a lightweight animated graphics library that maintains a good balance between high-quality graphics and their rendering. It makes the app very compact and contains many useful features. It can be used for all platforms(IoTs, iOS, and web) without the need for any additional software.
It can run on any web browser, without any problem, that supports Javascript. The storing format for the animations is usually in plain text that can be easily understood by humans. Since the text data is stored in JSON format, it can be easily simulated with any JavaScript environment. It’s also popular on GitHub, having more than 30 thousand stars.
CSShake

It is designed specifically for animations related to shaky elements for your webpage and there are a lot of variants for this webpage.
This library was popularized by Apple, which incorporated shaky animations in its software when an incorrect response is entered or the face doesn’t match. CSShake provides a range of interesting “shake” animations and there’s no lack of variation in this library.
AniJS

AniJS is a very unique animation library when compared with all the libraries mentioned here. It allows the users to add animations in a step-wise format, like a sentence, which is great for those who are absolute beginners. Its non-specific nature allows almost everyone to use it in routine UX design.
Mo.JS

Motion graphics play a big part in animations, and Mo.js is one option with which you can make an impact. With several tutorials and demos to help out, beginners may not find it hard to create geometrical shapes and time animations to the dot.
The APIs in this library may seem like your regular features, but they have a lot of utility. It has a great Curve Editor and Timeline editor that would help in building the animations and a player to control them.
To summarize this, Javascript animation libraries are mostly used to build animations that are more difficult to create than usual ones. This help to make the website more attractive and more catchy to the audience. We hope you find this useful and choose the best animation library for you.
JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous.
It is supported natively in most modern browsers. For non-supporting modern browsers, a polyfill is available. With JavaScript animations, you're in total control of an element's style at every step. This means you can slow down animations, pause them, stop them, reverse them, and manipulate elements as you see fit.
Timing functions — An animation can be implemented as a sequence of frames – usually with small changes to HTML/CSS properties.
Need expert guidance? Connect with a top Codersera professional today!