Unleash Your Creativity
AI Image Editor
Create, edit, and transform images with AI - completely free
5 min to read
ReactJS is a declarative, efficient JavaScript framework to build interactive user interfaces (UI) with greater ease and flexibility. It provides many advantages in designing simple views for different states in an application and greater ease in updating and rendering the right components efficiently just when the data changes.

React is providing the developer’s a better work experience and the advantage to change any component at any point in time without affecting the rest of the applications, resulting in widespread business support and innumerous websites built on React.
React JS is a very competent dynamic application for preparing larger web apps in a coordinated, flexible way where application UIs can be designed in a scalable and swift manner.

React is winning hearts as a solid front-end development application due to its flexibility, better performance, and enhanced usability features to use the applications on both clients as well as the server side.

Also, the Similar tech’ survey report suggests that the “United States of America” is the front-runner worldwide in hiring react developers for many future projects along with present ventures.

React provides hassle-free modification in existing functionalities allocating very little time and budget to the development process and prompting major business brands to adopt the technology.

React is loaded with exceptional features creating better visual delight in terms of front-end designs as it eliminates the “Jquery” which is a code-heavy framework. Also, Virtual DOM increases the speed of web applications creating better productivity for that web application process.

Since many applications have complex logic and changes made in one component can affect others. So, developers at Facebook came up with a brilliant enhanced productivity feature in React by providing it with the ability to re-employ the same/ earlier used assets which makes workflow easier for the developers.
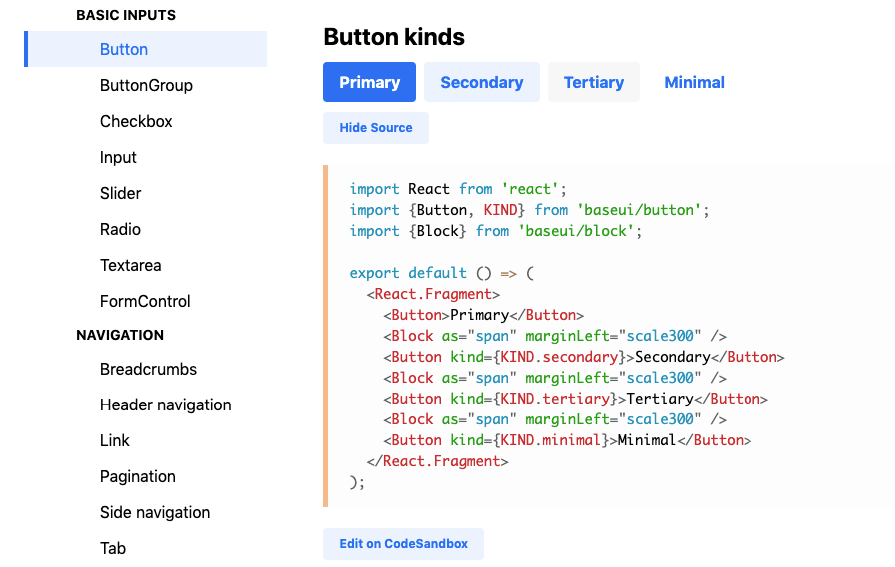
Re-use of assets is very common among developers, who typically re-employ the same digital objects for better productivity. One can start with the finest components (checkbox, button, etc.), then move on to wrapper components comprising of tiny elements and move forward to the main root component.
React JS ensures a more stable code by using downward data flow only so that the parent structure doesn’t get affected by any minutest of change that occurs in the child structure.

In changing an object, developers only need to modify its state and make amendments for specific components. This kind of data-binding structure ensures code stability and smooth application performance.
Additionally, it provides a fault-tolerant ‘UI’ because of the component creation aspect, which allows developers to efficiently conduct unit testing to avoid system crashes. Code reusability enables reducing time performing redundant tests to improve code quality giving stability to Code structure.
Top developers recommend learning ReactJS to budding young developers for a better SEO experience which generates heavy traffic to your site and is the guaranteed criteria for online success. ReactJs library is better equipped in dealing with search engine failure, creating a great SEO-friendly environment.

React reduces page load time through faster rendering and quickly adapts the performance in real-time according to user traffic demand, such types of features are not perfectly handled by other frameworks. This aspect of quick rendering is crucial for online success, as we know faster the speed more the number of users.
ReactJS is very easy to learn and more focused than some other JavaScript frameworks. Many businesses are shifting or adopting React library because of the simplicity it provides and its ease of use. Ease of Learning React is the best advantage as compared to other popular front-end frameworks like Angular and Vue.
When technology is difficult to learn, it gets difficult to complete a project on it and make it successful. So, enterprises prefer to deploy that technology that is easy to learn for the developing team and finish the project in the scheduled time.
React Javascript library is growing its base among the developer’s community and so far thousands of websites have been built using React’s dynamic features of providing better features, great work experience, and better web application development.

Its flexibility, better performance, and better usability features make it a very solid front-end development app
Learning “ReactJS” is the need of the hour and makes sense as it is providing much-needed ease to developers in building highly engaging web applications and user interfaces in very lesser time, where they create large-scale apps with frequently changing data. React’s benefits of being robust, advanced, responsive,non-risky, and user-friendly far exceed its disadvantages, and developers and organizations understand React’s relevance in the market, so they are promoting its learning and deployment wholeheartedly. Like the article? Go on and read more such articles published by Codersera.
The migration process from Reactjs can get rather tough and time-consuming at times so think about all such factors regarding time completion etc. before starting your Project on React.
React. js is one of the most developmentally important front-end libraries you can use. React development has emerged as the future of web creation with its extra versatility and ease.
React saves you time and money on development because it's component-based. You can break down an interface into reusable components that allow you to build dynamic user interfaces. This taps into the current thinking behind 'Design Systems'.
ReactJS is very easy to learn and more focused than some other JavaScript frameworks. Many businesses are shifting or adopting React library because of the simplicity it provides and its ease of use. Ease of Learning React is the best advantage as compared to other popular front-end frameworks like Angular and Vue.
Need expert guidance? Connect with a top Codersera professional today!