Create Your Imagination
AI-Powered Image Editing
No restrictions, just pure creativity. Browser-based and free!
4 min to read
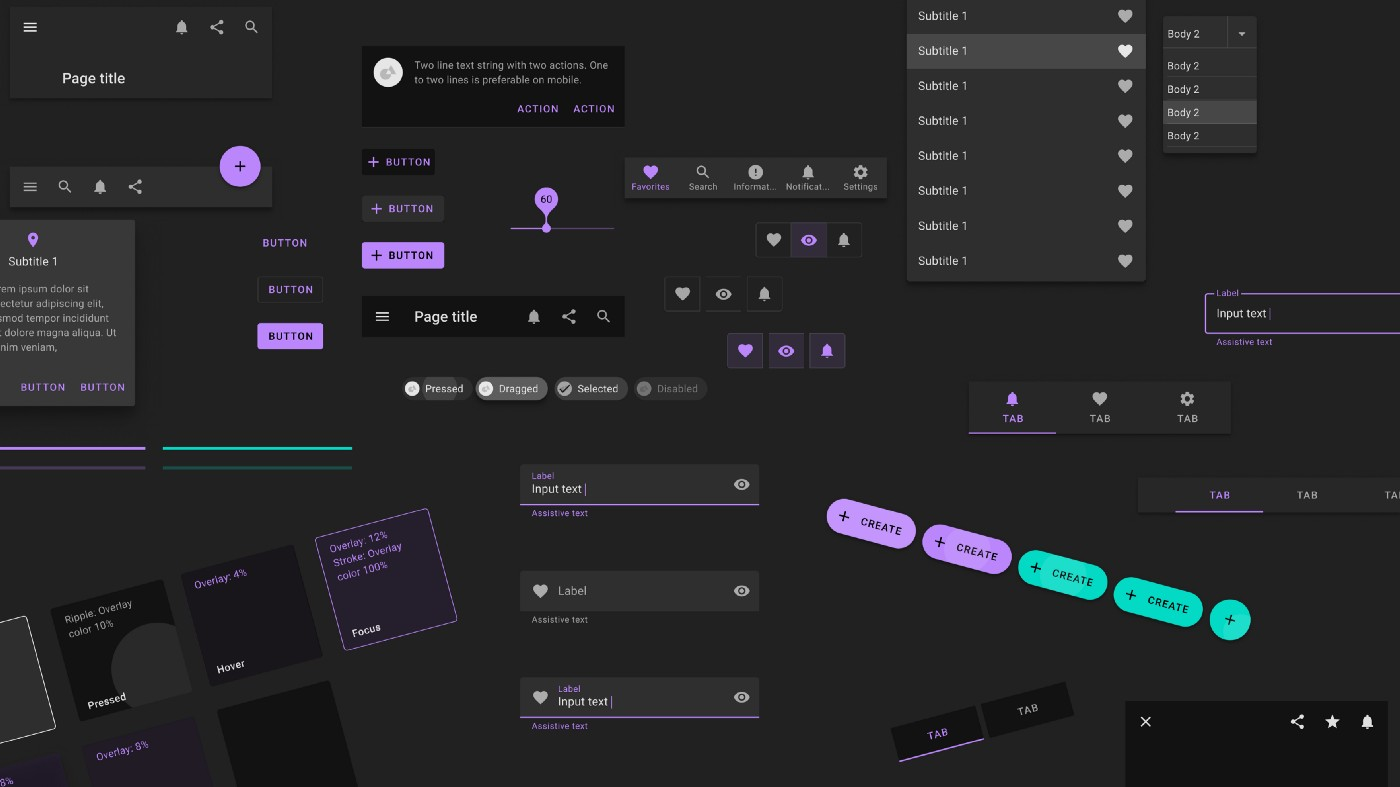
The dark UI feature that you have witnessed recently in Android and iOS apps is something that seems attractive and eye-friendly. It is a good thing. It is sleek and customizable.
A large number of studies shed some light on the benefits of a dark background. Let us further read about Dark UI.

A dark theme is a low-light UI that displays mostly dark surfaces. They emit low levels of light while maintaining a high standard of usability. A dark theme turns on or off with the help of an icon toggle. A dark UI utilizes dark gray as the primary surface color for components. They reduce eye strain, as light text on a dark gray surface has less contrast than light text on a black surface.
The dark UI feature was included in apps initially to reduce eye strain. Dark background also eliminates distracting white spaces on some web pages, thereby enhancing focus.
However, there is a little bit of discomfort in the eyes if you use this at night. This discomfort is one of the reasons why dark mode has health benefits. The dark mode is less painful than the standard views, even during daylight hours.
If you use Google Pixel at the highest light setting, it consumes six times the amount of power as in the highest dark setting. Hence, the dark background consumes very less power.
But you should know this, energy conservation depends on the type of screen the smartphone has.
What I mean is, dark mode is best optimized for OLED and AMOLED screens. According to Google, the dark mode does not have much of an impact on LCD screens (like in the Samsung Galaxy S9). But in the case of AMOLED screens (like in the iPhone XS), the dark mode saved approximately 63% of the power.
Therefore, tech companies are shifting away from LCD models and focusing on those displays which save energy while in dark mode.
When it comes to computer monitors and laptop screens, you can still activate the dark mode somewhat effectively on LCDs because of the filter it places over the blue light that the backlight on your monitor emits. Late-night browsing should give you less of a headache.
You will experience the full potential of dark UI effectively only on OLED and AMOLED screens.
As a beginner, you should know that the night filters available on iOS and Android just cause an illusion of reducing eye strain. Discoloration and distortion may occur while using night filters.
On the other hand, the dark mode is aware of aesthetics (like sleekness). The dark background has three purposes:
This mode uses more muted colors that are easier on the eyes and require less power to display. Take an instance. Reddit manually lowered its brightness to improve visibility via contrast.
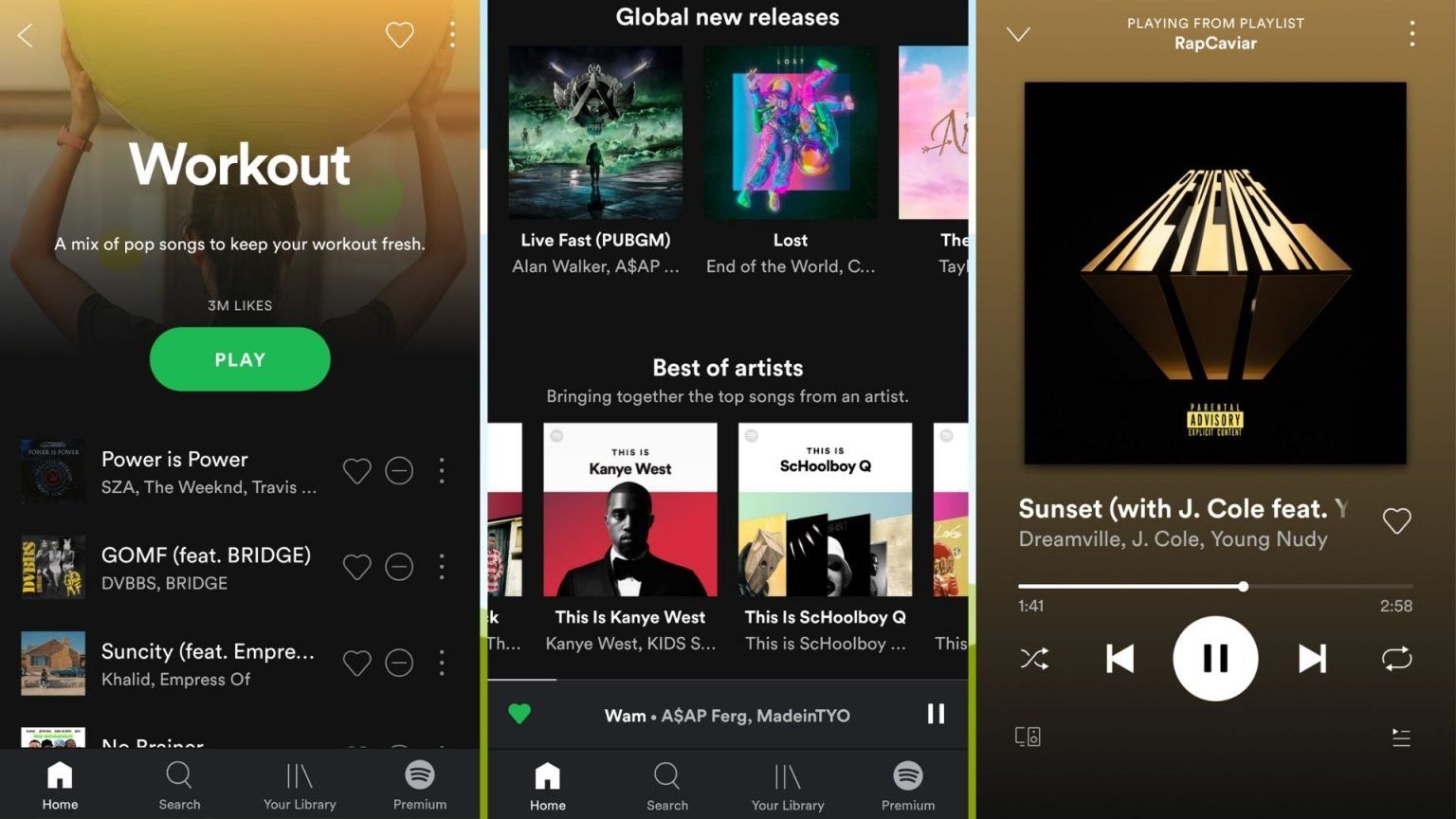
Most of the entertainment apps (Netflix, Spotify, YouTube, Smart TVs) support dark-themed UI. It makes sense, too. You view media from a distance of 6-12 feet. For that viewing angle, this setup is the most appropriate. We use these apps on our television, laptops, and mobiles either in dim light or in the dark. Also, colorful content such as movie posters looks mesmerizing in dark mode.

Hence, the black background is well-fitted for entertainment apps.
For a better UX, use this mode only on websites and apps where there is minimal text or compressed information. The emphasis should be on visual stuff, like teasers, ads, vivid posters, etc.
If you’re interested in using text, use a color with high contrast, preferably white or any other strong color (but no grey shade).
Do not use dark mode in content where there are heavy text and data. The consensus in the design community is that black backgrounds are a huge challenge to design for unless you are dealing with simple content and just a sprinkling of text here and there.
One has to maintain sufficient contrast, which impacts the overarching challenge, of readability, which is connected to usability, which impacts UX. All colors work on a white background, whereas on a black background, the reduction of useful colors occurs.
UI and UX developers design the dark mode, take every pixel into account, and make sure you don’t lose anything by surfing in the dark. Still, white is the default background. Consequently, more and more websites and apps are getting coded for dark mode.
No matter what, dark UI is very useful when it comes to using a smartphone at the night, viewing media in a dimly lit environment, and saving energy.
Read more: Ways to Speed up Your Mobile Application Development
Digital products with a dark mode are not necessarily good or bad but need to be carefully considered for cultural suitability, brand fit, and emotional impact.
As you would probably expect, dark interfaces are ideal for nighttime or evening environments, whereas lighter ones are suited for the daytime. The harsh bright light of a smartphone can cause discomfort when viewed in a dark room, and the muted aesthetic of a dark UI will not show up as well in a brightly lit area.
Dark mode does come with some disadvantages from a visual aesthetic viewpoint: Can reduce emotional connection: As established with color theory, colors can create desired emotions that you might like your customers to experience.
Need expert guidance? Connect with a top Codersera professional today!